Forguncy8(フォーガンシー)新機能!工事見積書システムを作ってみました!
Excel関数もグラフも使えて画面も変更できる、ノンプログラミングWebシステム開発ツール「Forguncy(フォーガンシー)」。
2022年9月28日にリリースされた新バージョン「Forguncy 8」では、票を扱う業務のサブシステムをワンストップ開発できる機能が追加されました。
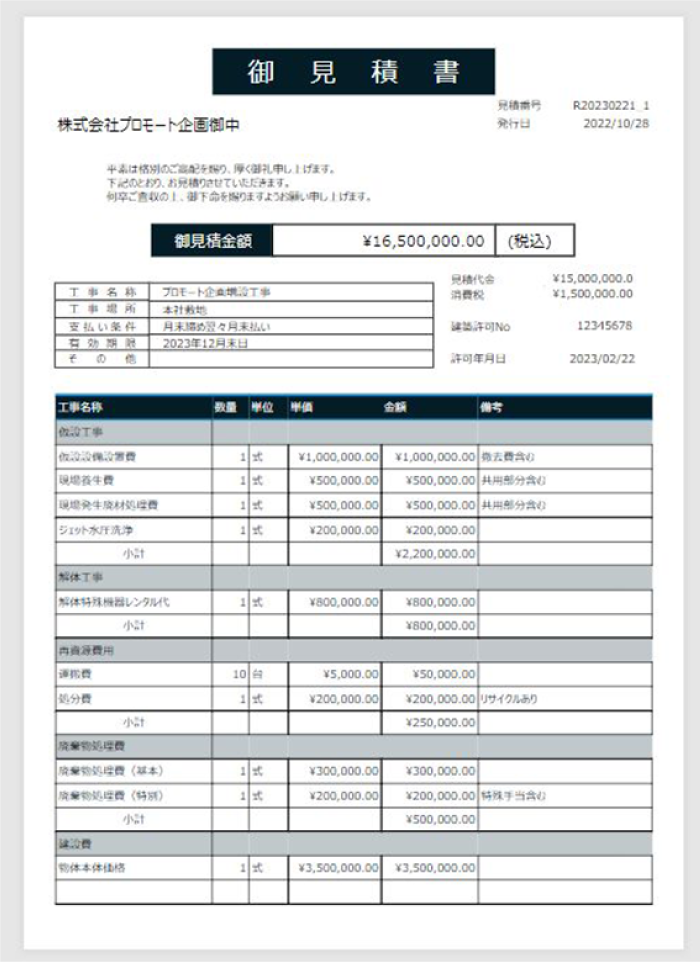
今回は新機能の帳票機能を使って、工事見積システムを作成します。
↓↓ 前回の記事はこちら ↓↓
まずは必要な情報をもとにテーブルを作成します。
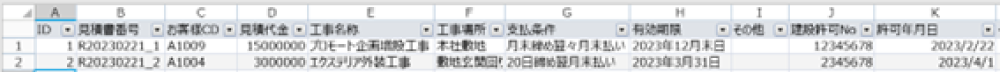
見積テーブル

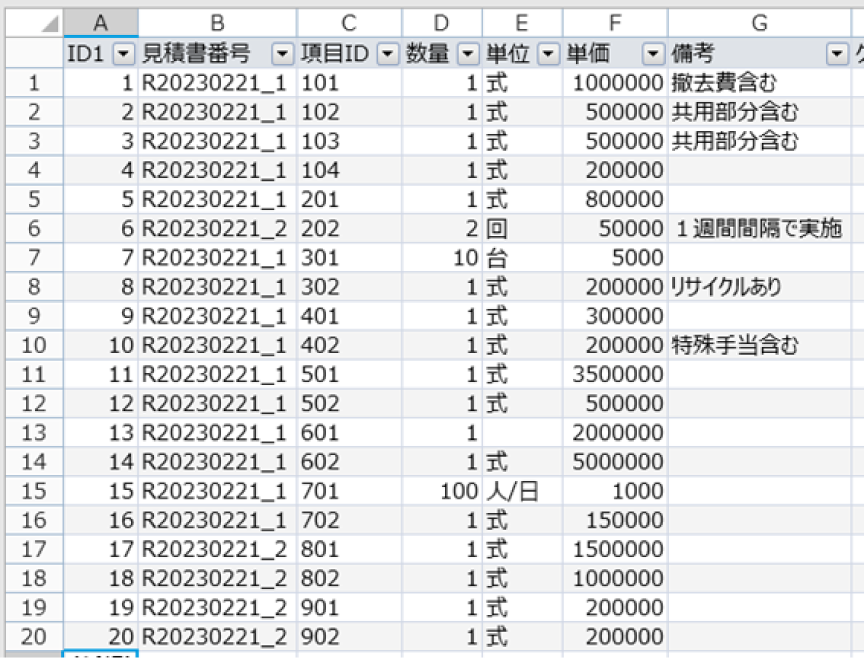
見積_明細テーブル

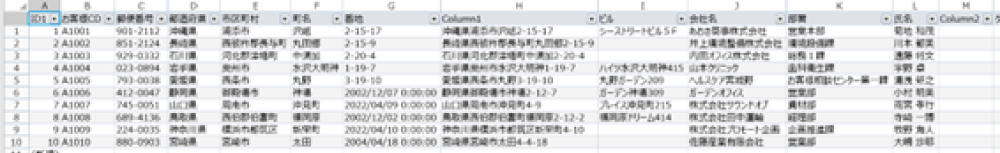
得意先マスタ

項目マスタ

テーブルの作成が終わったら、表示させる項目のビューの作成をします。
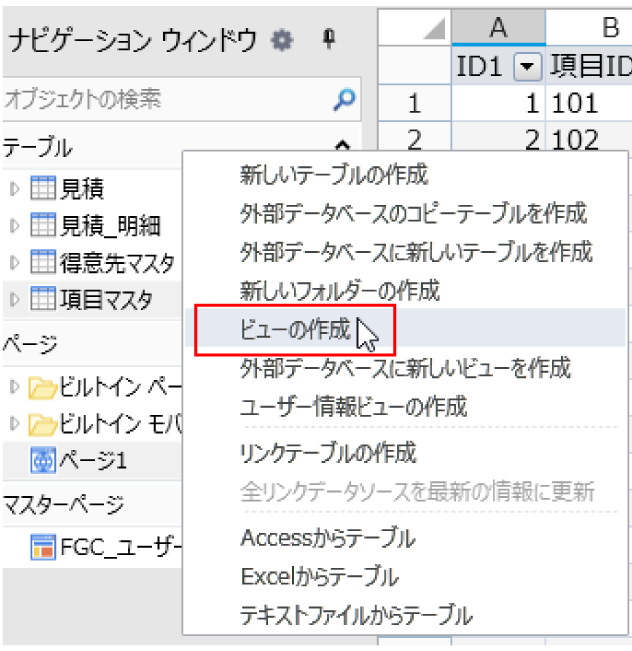
テーブルを右クリックして、「ビューの作成」を選択します。

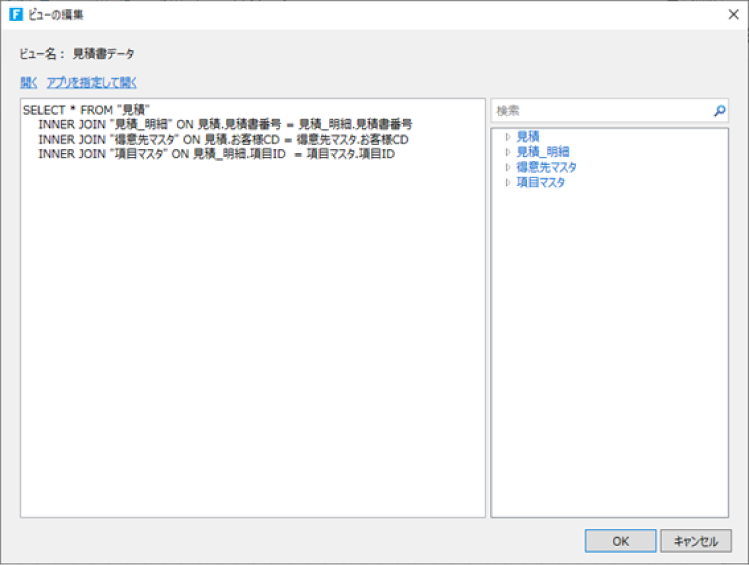
ビューの編集画面が表示されるので、SQLを入力してOKを押下します。

ビューが追加されたら、見積書で使用する工事の金額が必要なので金額の項目を追加します。
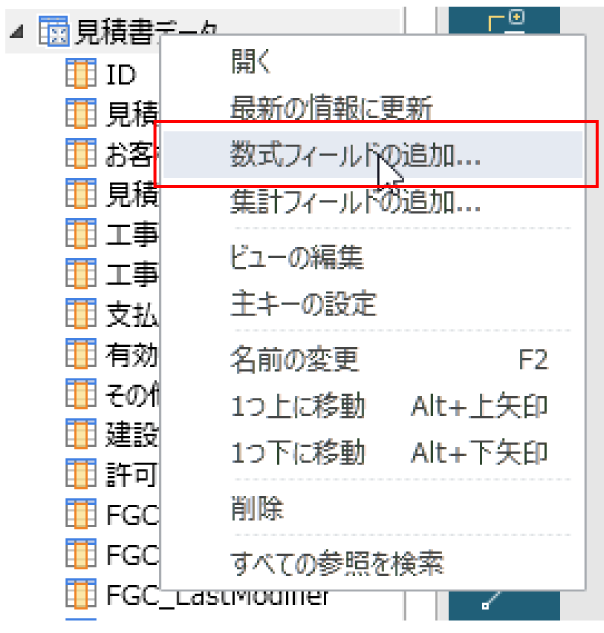
見積書データのビューを右クリックして「数式フィールドの追加」を選択します。

数式にはフィールド名をクリックして追加することができます。
フィールド名に金額、数式に[数量]*[単価]と入力して、OKを押下します。
![数式に[数量]*[単価]と入力してOK](https://forguncy.zait.jp/wp-content/uploads/18-8.png)
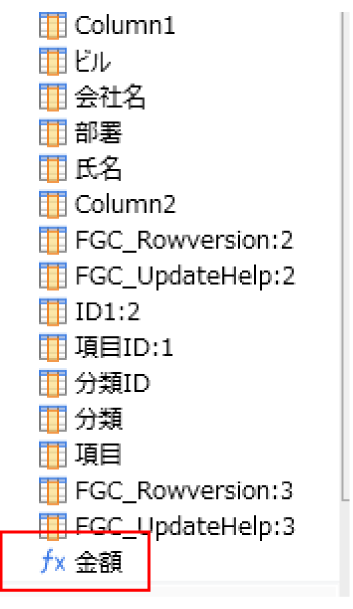
ビューの最下部に金額の数式フィールドが追加されます。

これでデータの下準備の完了です。
ここまではForguncy6以前の機能でも実装することができます。この先はForguncy8の新機能をご紹介いたします。
次にレポートの画面を表示させます。
Forguncy8ではデフォルトだとレポート機能が表示されていないので、ここで設定をします。
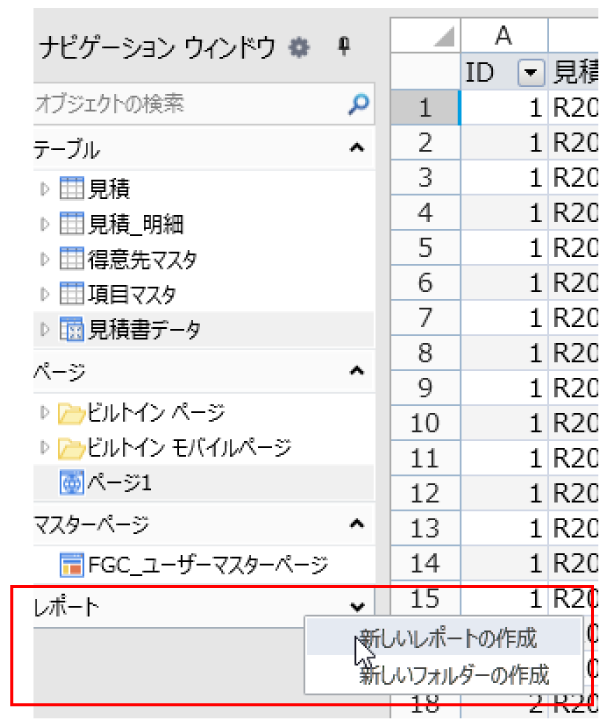
ナビゲーション ウィンドウ右の歯車のボタンを選択します。

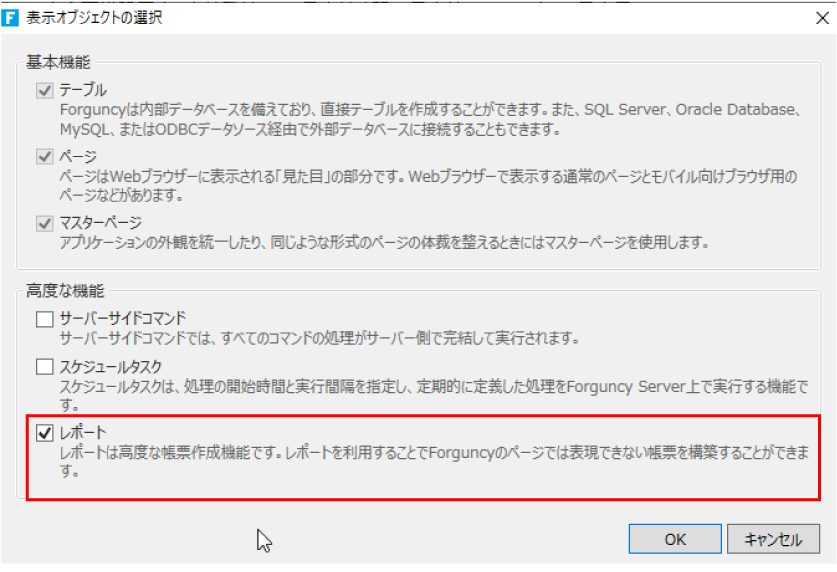
「レポート」の項目にチェックを入れ、OKを押下します。

レポートが表示されました!
レポートの項目を右クリックして「新しいレポート」を選択します。

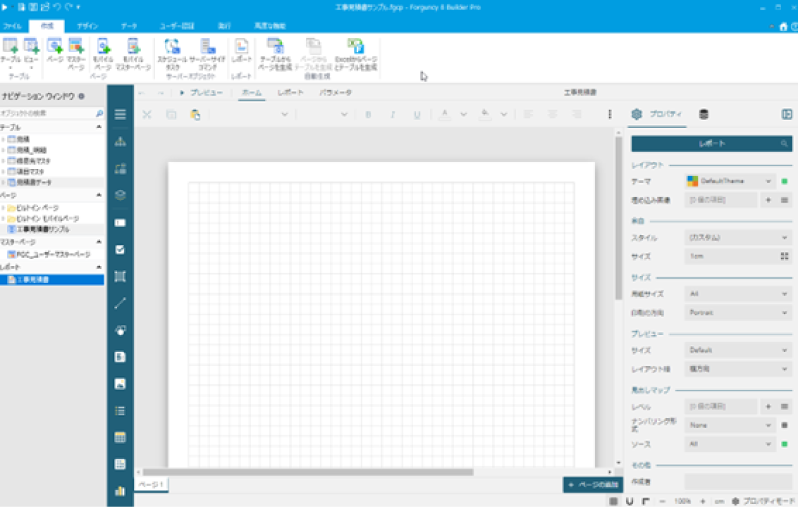
空白のレポートのページが作成されました。
この画面にデータを読み込み、レイアウトを作成していきます。

先ほど作ったテーブルのデータを使用して御見積書を作成したいので、データソースの追加を行います。
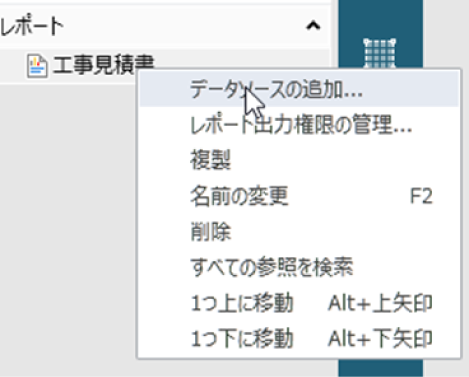
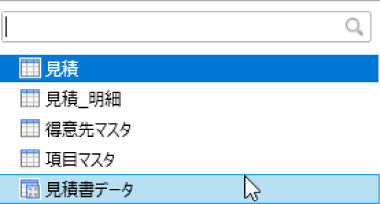
作成したレポートを右クリックして「データソースの追加」を選択します。

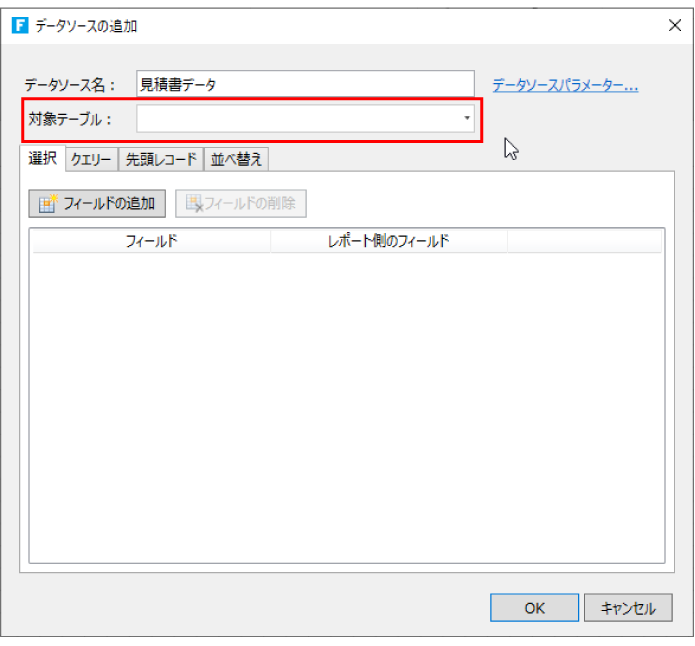
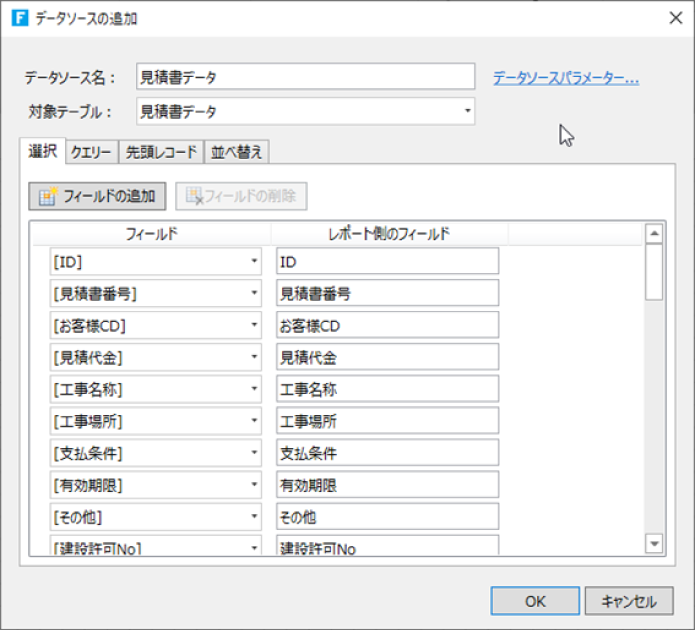
データソースの追加画面が表示されるので、対象テーブルより先ほど作成した「見積書データ」のビューを選択します。


ビューの選択を行うと、画像のように各フィールドが自動的に入力されます。

画像のように見積書データが追加されていればデータソースの追加は完了です。

このようにビューを設定することで、Forguncy8では簡単にデータを取り込むことができます。次回はこのデータを用いてレポートの作成を行っていきます。
ここからはレポートのページの作成です。
Forguncy6まではセルごとにしかテキストやボタンを設定できませんでしたが、Forguncy8では自由にレイアウトをすることが可能となりました!
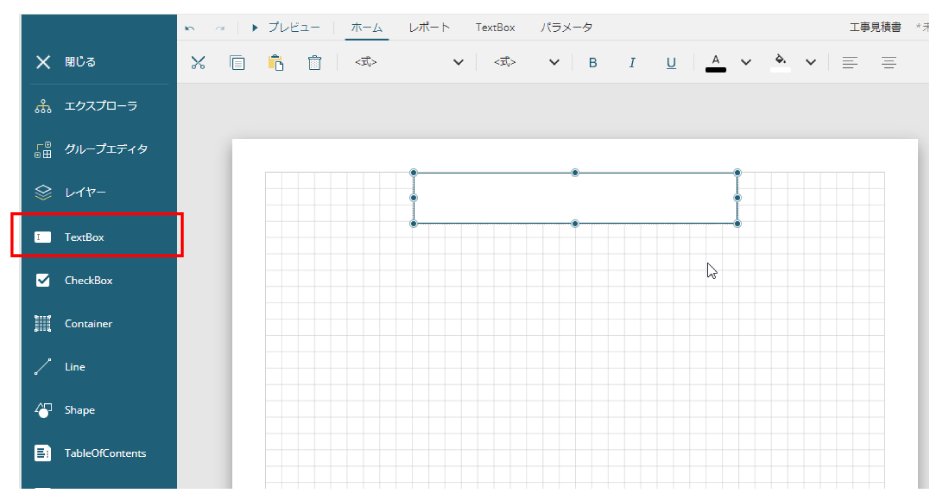
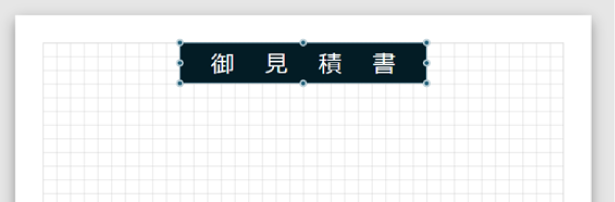
各レイアウトは左側のメニューより作成します。テキストボックスをドラッグして追加をして配置をします。このテキストボックスはExcelやWordの図形のように感覚的に操作をすることが可能です。

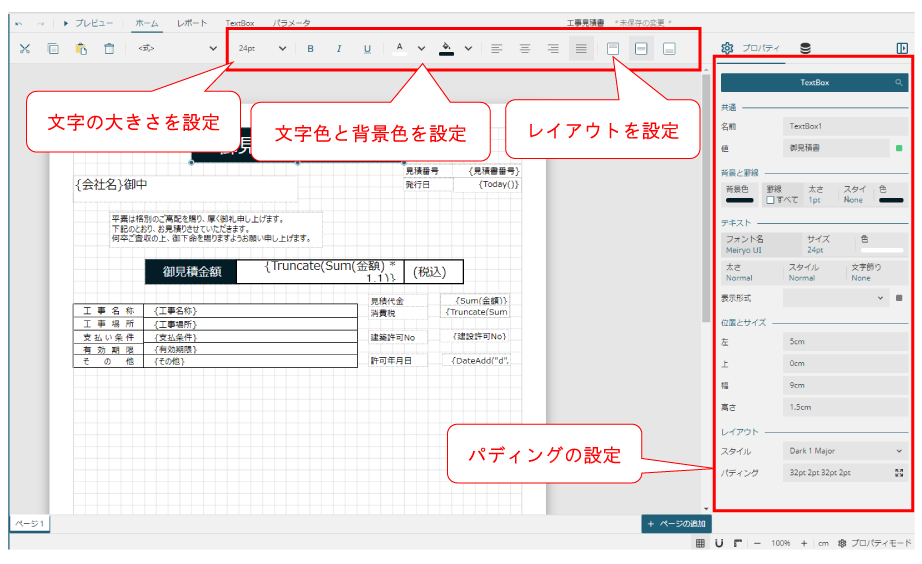
次にテキストボックスの各パラメータを設定します。

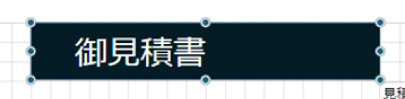
上記の設定をしても、初期設定だと下記の画像のように均等割り付けがうまくできません。これを解消して、均等にテキストを割り付けたいので次の設定をします。

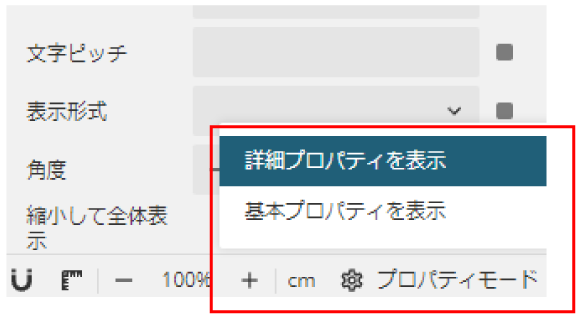
プロパティの右下にあるプロパティモードをクリックして「詳細プロパティを表示」を選択します。詳細プロパティを使うことにより、基本プロパティよりも詳しく設定を行うことができます。

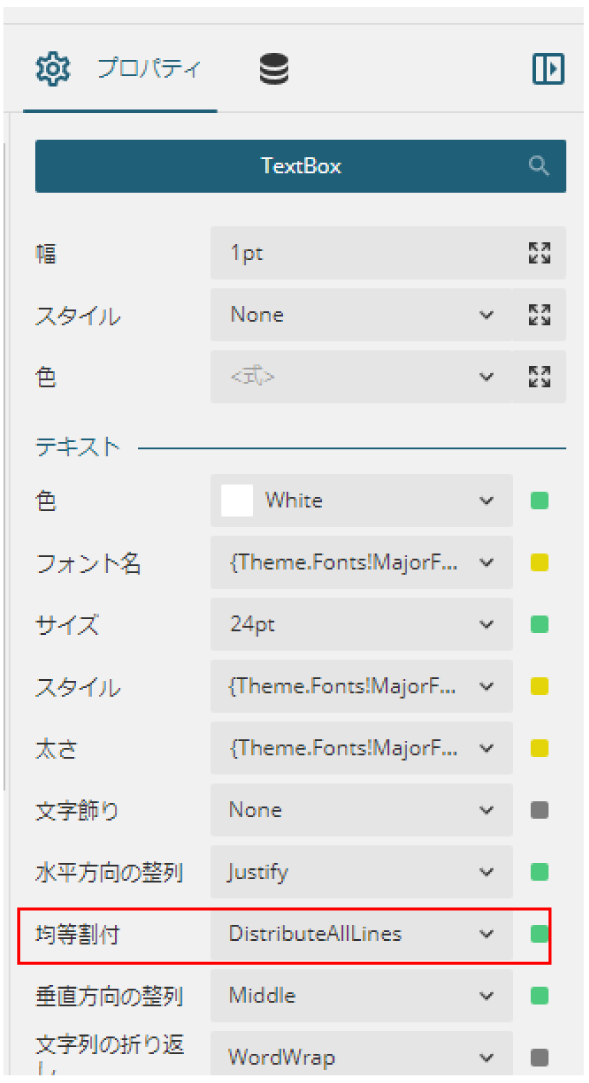
プロパティの中にある均等割付の項目を「DistributeAllLines」に設定します。この設定は段落の最後の行を含む全ての行で、文字間隔と単語間隔を調整して均等割付とします。

均等にテキストを割り付けすることができました!Forguncy8ではこのように詳細なレイアウトの設定が可能となっています。

次にデータ連結の仕方の説明をします。
ここではデータベースより会社名を取得して表示させる方法を解説します。
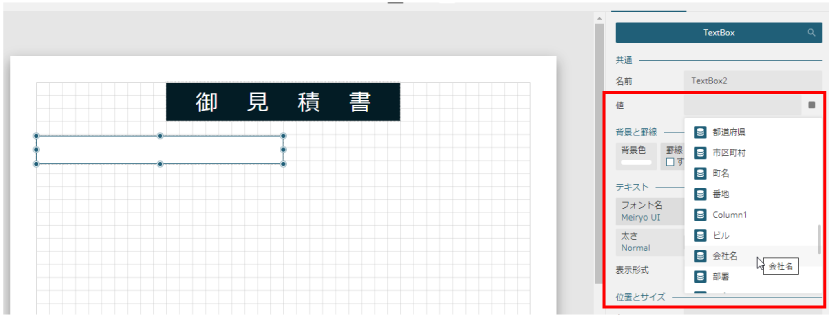
先ほどと同じようにテキストボックスを配置して、プロパティより値の右側の四角をクリックします。
データソースに追加された項目が全て表示されます。ここでは「会社名」を選択します。

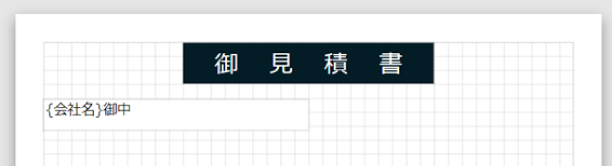
会社名が自動で入力されます。データベースより取得させるデータは括弧で囲まれます。
この括弧書きの後に「御中」を入力すると、データベースにある会社名の後に「御中」が追加されます。レイアウトを整えたら完成です!

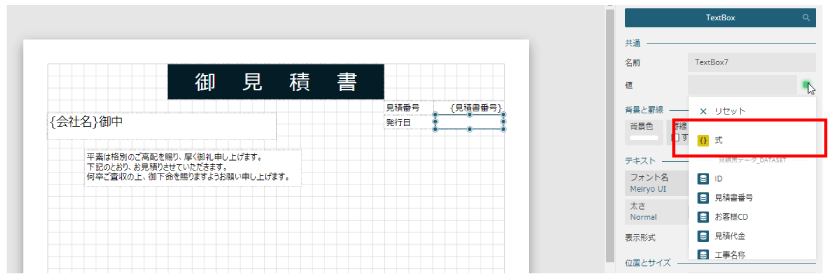
このデータ連結の機能では単にデータを取得するだけでなく、数式を使用することができます。

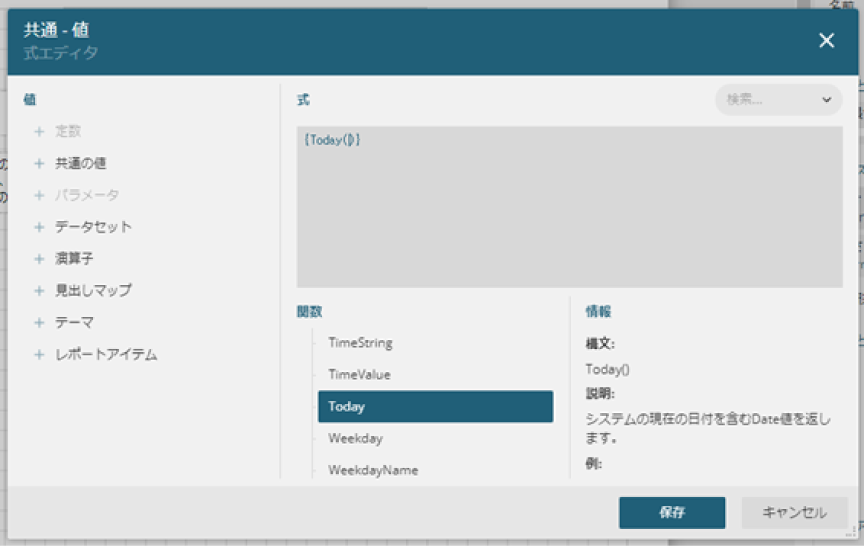
式エディタが立ち上がり、ここではExcel関数を使用できます。
見積の発行日を設定したいのでToday()の関数を指定します。

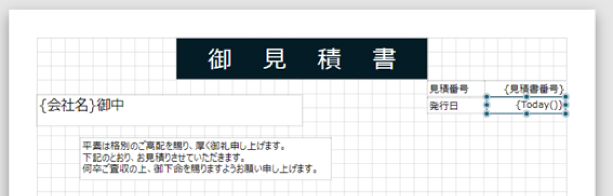
関数が入力されました。これで発行日には本日の日付が自動で出力されます。

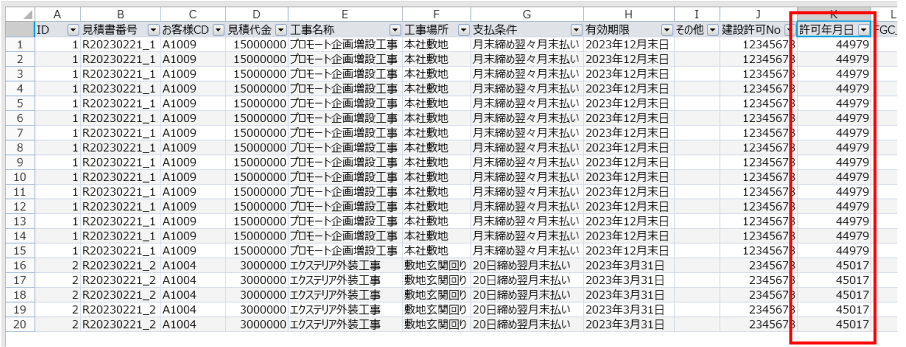
ここからは各データの配置を行っていきますが、ビューを確認すると「許可年月日」が整数になっています。
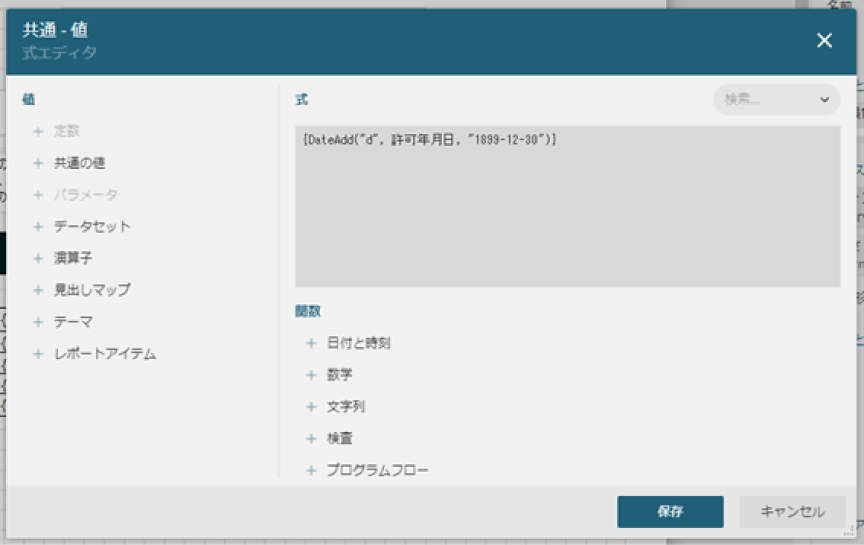
この数値を年月日の形式にして設定するのには関数を使用する必要があります。

式エディタに「{DateAdd("d", 許可年月日, "1899-12-30")}」を入力します。
これで数字が日付に変換されて表示されるようになりました。

日付が数字になってしまう理論を詳しく知りたい方は、こちらの記事も参考にしてみてください。
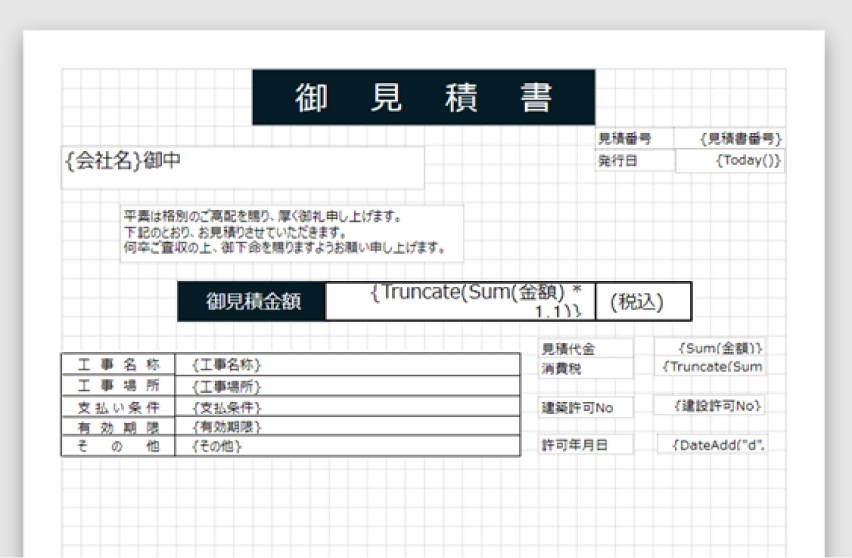
同様にテキストボックスと式エディタを使用して御見積書を作成します。

御見積書の基本的な情報は完成しました!このようにForguncy8では感覚的にテキストボックスやデータを配置することができます。以前のバージョンに比べて均等割り付けや予覚の設定など、詳細なレイアウトを設定することができ、リッチな画面が作成可能となります。
次に詳細な見積データを表示させるテーブルの部分を作成します。
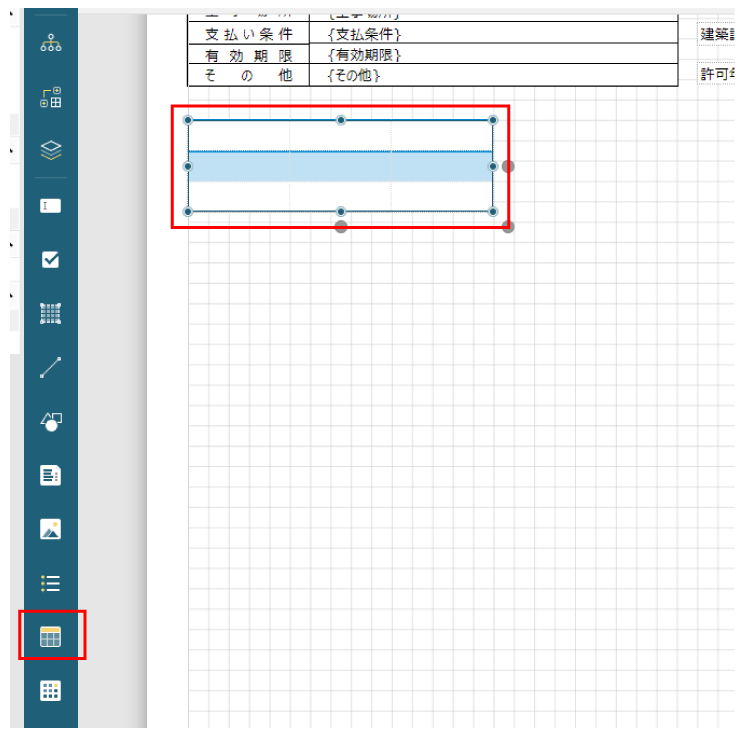
左側のメニューよりTableを選び、レイアウトしたい場所にドラッグします。

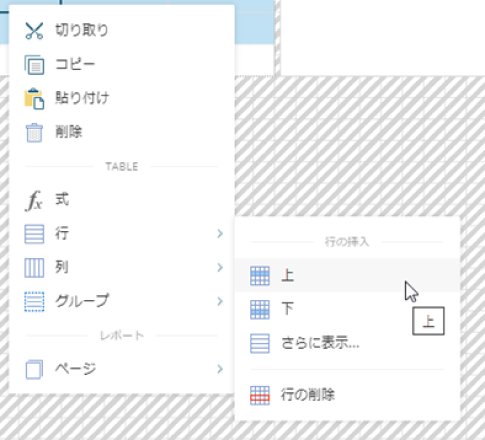
テーブルの操作方法は簡単に行うことができます。テーブル上で右クリックをすると画像のように行や列が追加できます。
テーブルはデータの部分の他に、見出し部分であるヘッダ、最下部に合計値などを表示できるフッタがあります。また、データ部分はグループ設定をするとデータの数だけ繰り返し表示させることが可能です。グループにもヘッダとフッタがあるので必要に応じて設定しましょう。

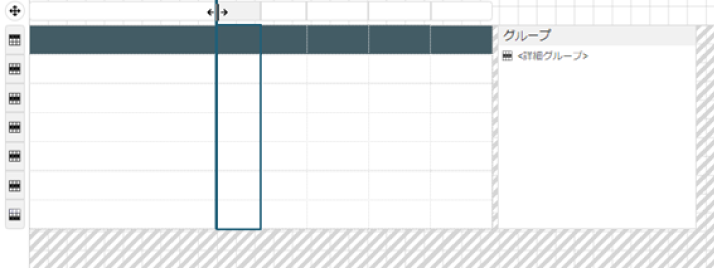
追加した行と列はセルとセルの間にカーソルを合わせると、セルの大きさを変更することができます。他の部分のレイアウトを崩さずに、テーブルのみのレイアウトを変えることも可能です。

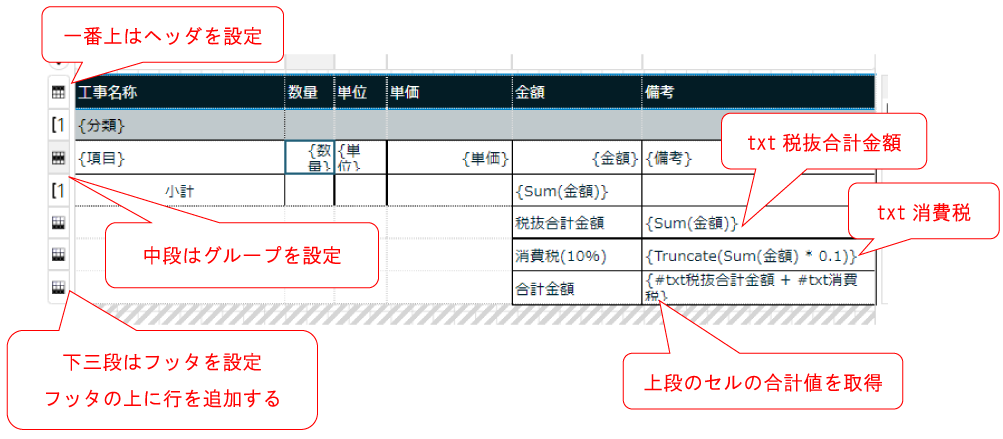
一通り機能を把握したら、画像のようにセルを配置します。

最上段はヘッダをそのまま使用します。中段にはグループを設定して、グループのヘッダには「分類」を、グループの中段に「項目」を、グループのフッタには数式で「小計」を設定します。データの設定については後程解説をします。最下段のフッタは右クリックして「行」→「上」を選択して挿入することにより、フッタの行を挿入することができます。
また、セルの計算式には別のセルとセルを指定して合計値を求めることができます。
税抜合計金額の計算セルの名称を「txt税抜合計金額」、消費税の件さんセルの名称を「txt消費税」に設定します。合計金額は二つのセルを指定して合算することで計算することができます。
直接テキストボックスに数値を入力することも可能ですが、数式エディタでもレポートアイテムよりテキストボックスを選択することができます。

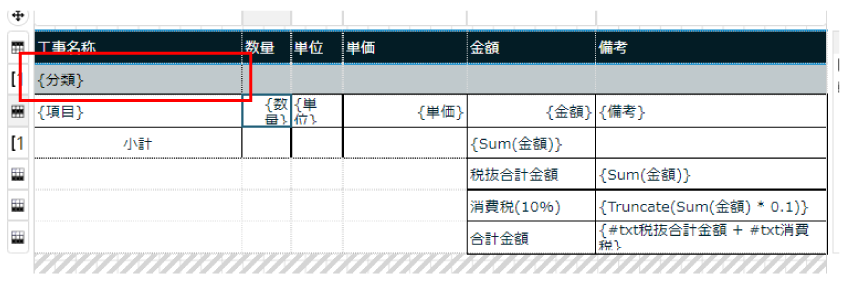
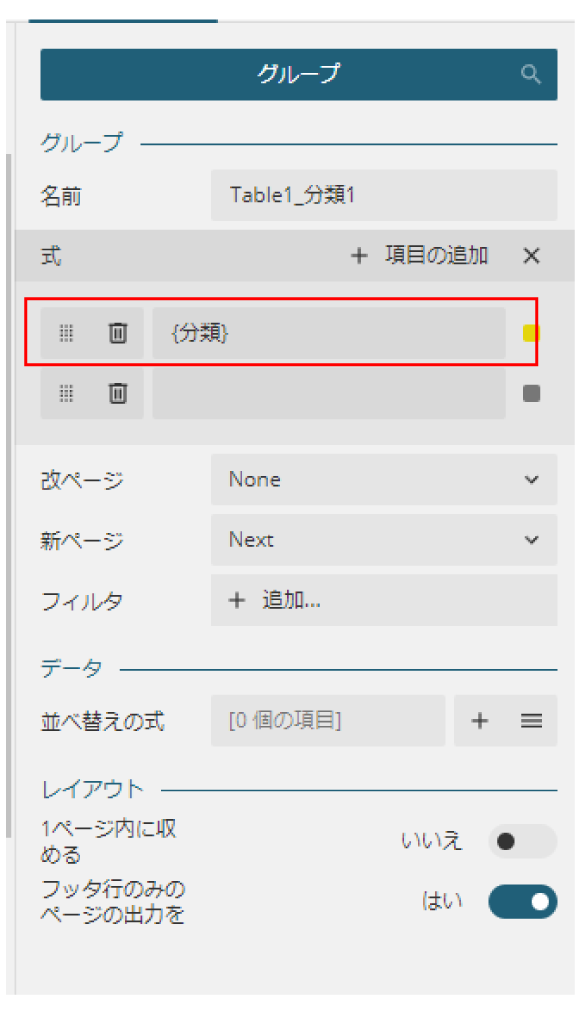
テーブルのレイアウトが完成したら、データの設定を行います。「分類」のセルを選択します。

グループの式に分類の項目を設定します。
この設定をすることにより、分類の種類ごとにテーブルが生成されます。

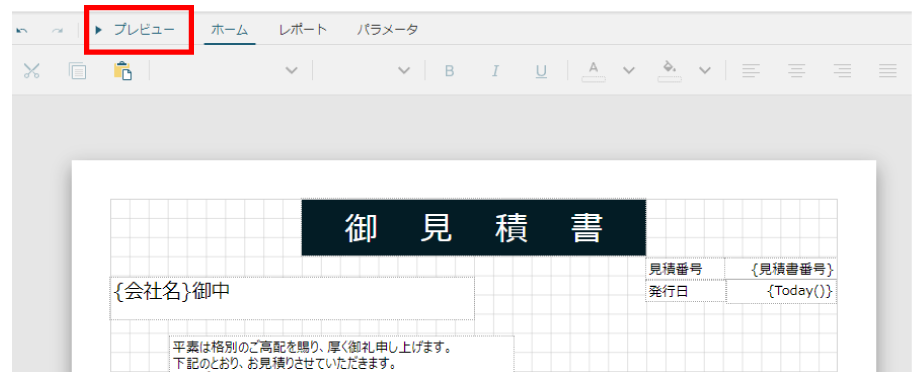
ここまでできたらプレビューを確認してみましょう。
メニューのプレビューを選択します。

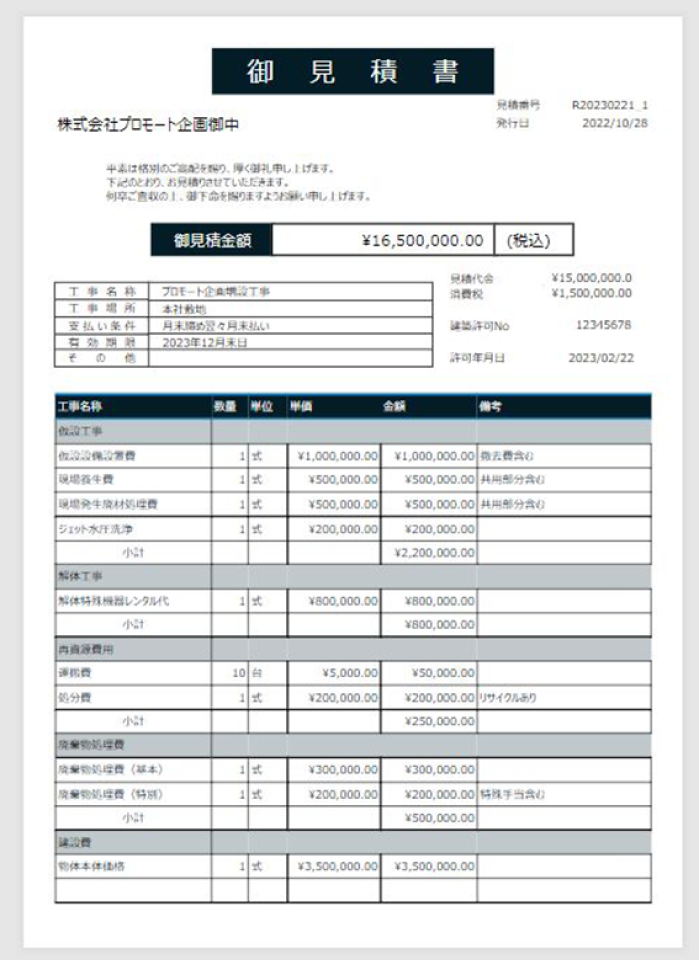
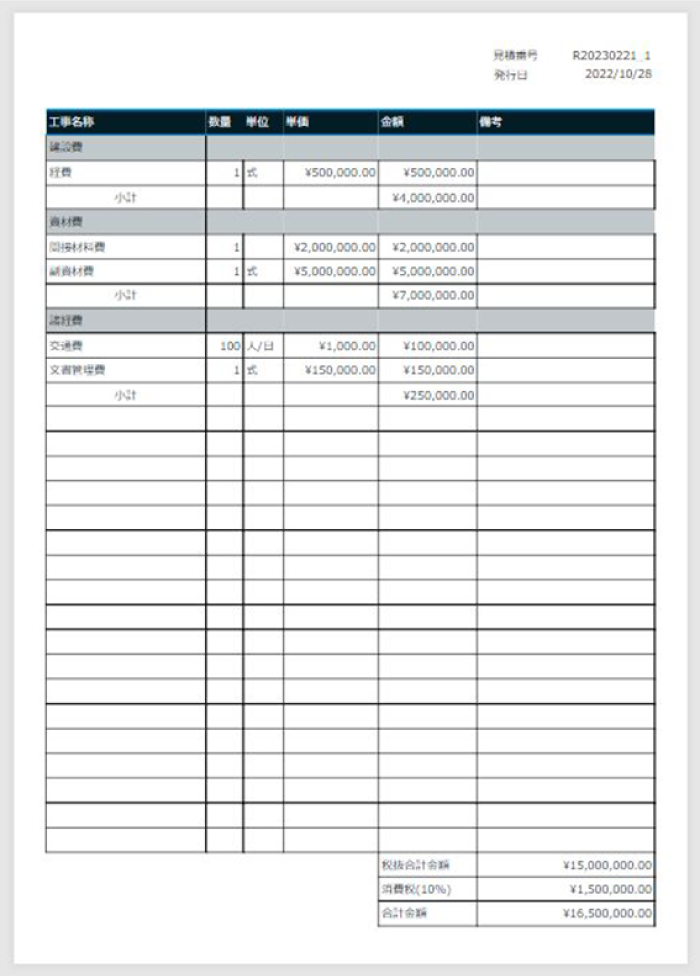
画像のようなプレビュー画面が生成できます。

データ通りに表示されましたが、この状態だと合計値が最後まで表示されません。
ここでページを追加して、ページからあふれてしまったデータを表示させましょう。
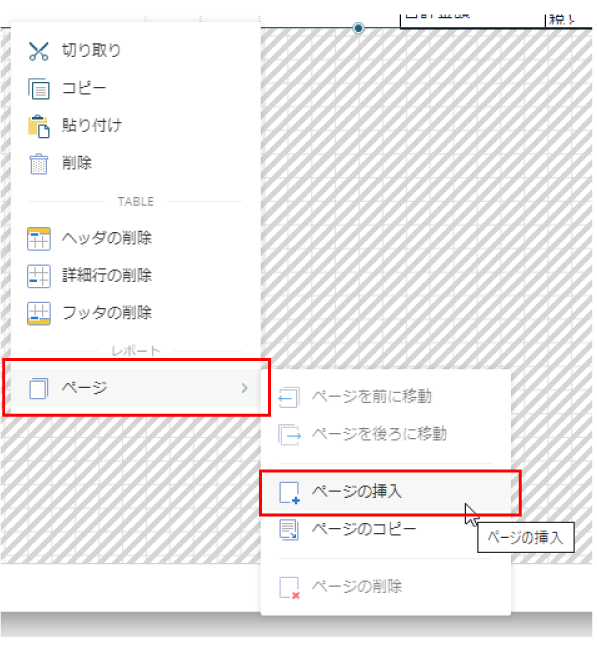
ページを右クリックして「ページ」→「ページの挿入」を選択します。

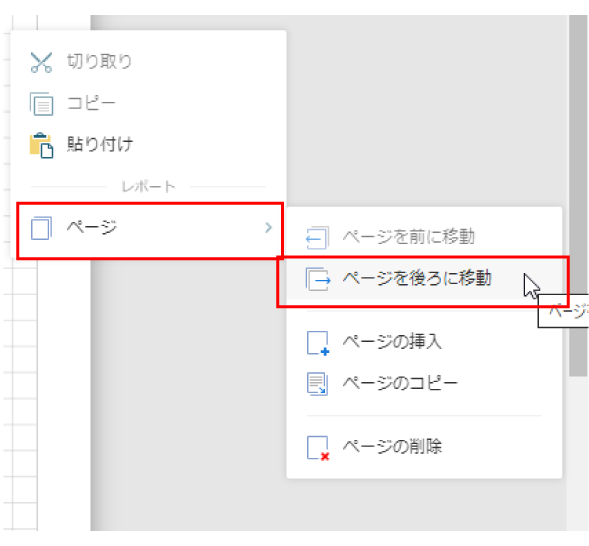
空白のページが前に挿入されてしまうので、右クリックをして「ページ」→「ページを後ろに移動」を選択します。


これで順番通りに並べることができました!
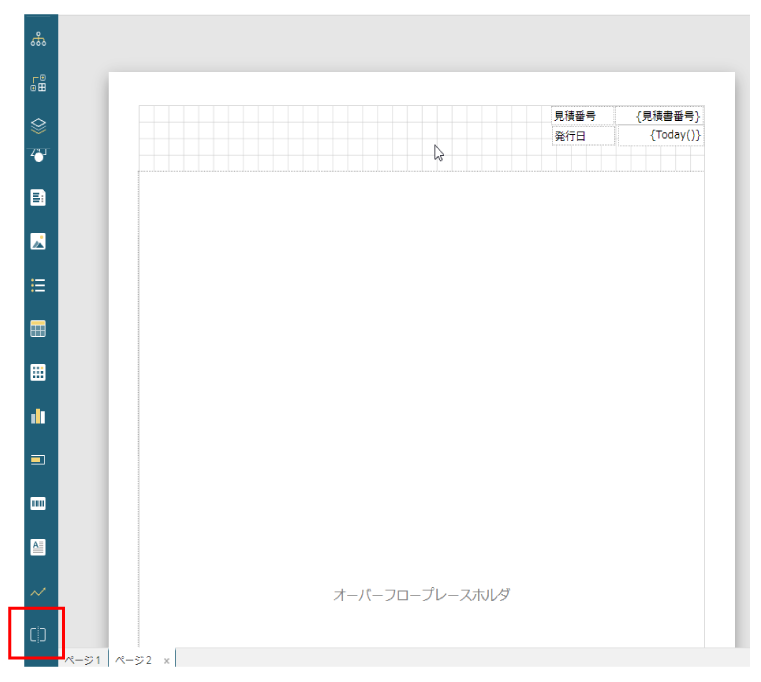
ページのレイアウトを設定します。前のページと同じようにテキストボックスで見積番号、発行日を配置します。
あふれてしまったデータのテーブルを表示させるには、左のメニューよりOverflowPlaceHolderを選択して配置します。

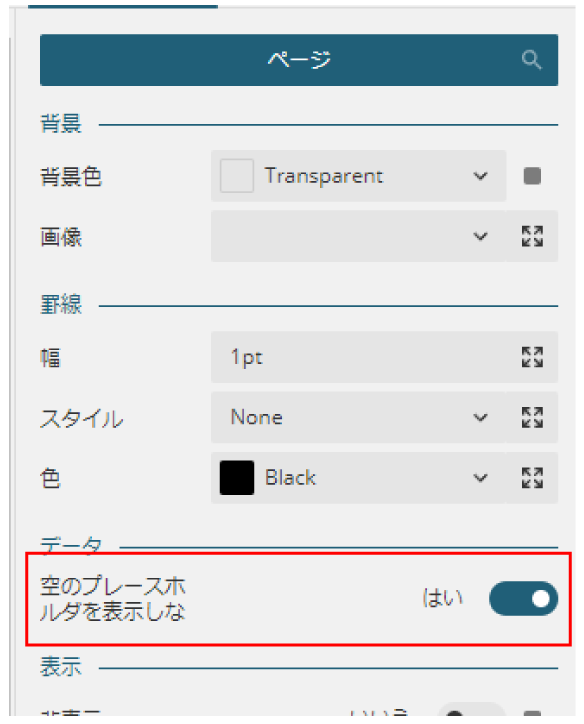
このままだとデータが溢れない場合は、空のページが表示されてしまいます。空のページの場合にはこのページは表示されない設定にしたいので、ページのプロパティより「空のプレースホルダーを表示しない」を「はい」に設定します。

この設定をすることにより、データがあふれなかったらページ1のみが表示され、データが入りきらなかった場合は2ページ以降も表示されるようになります。
これで2ページ目の設定が終わったので、次は1ページ目とのデータの連携を行いましょう。
データの連結とレイアウトの調整を行います。
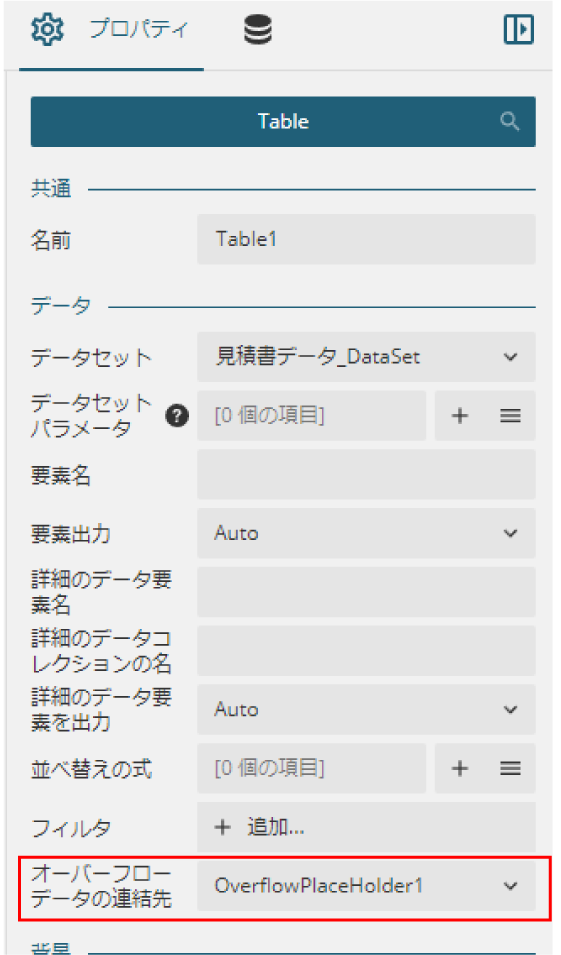
テーブルの設定より、「オーバーフローデータの連携先」を先ほど作成したページ2の「OverflowPlaceHolder1」に設定します。

この指定をすることにより、次ページとのデータの連結をすることができます。
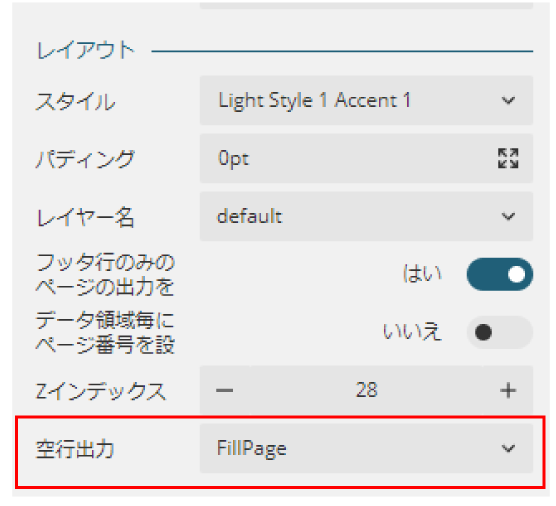
レイアウトを整えるのに、「空行出力」を「FillPage」に設定します。

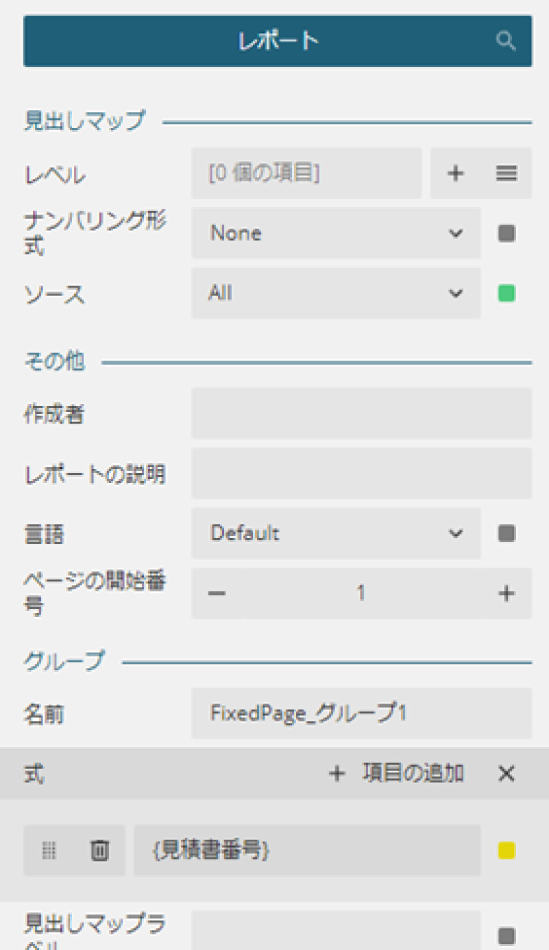
最後にレポートより式に「見積番号」を追加して、見積番号ごとに別のページで出力されるように設定します。

これでレポートのページの設定は完了です。一度ページをプレビューしてみましょう。



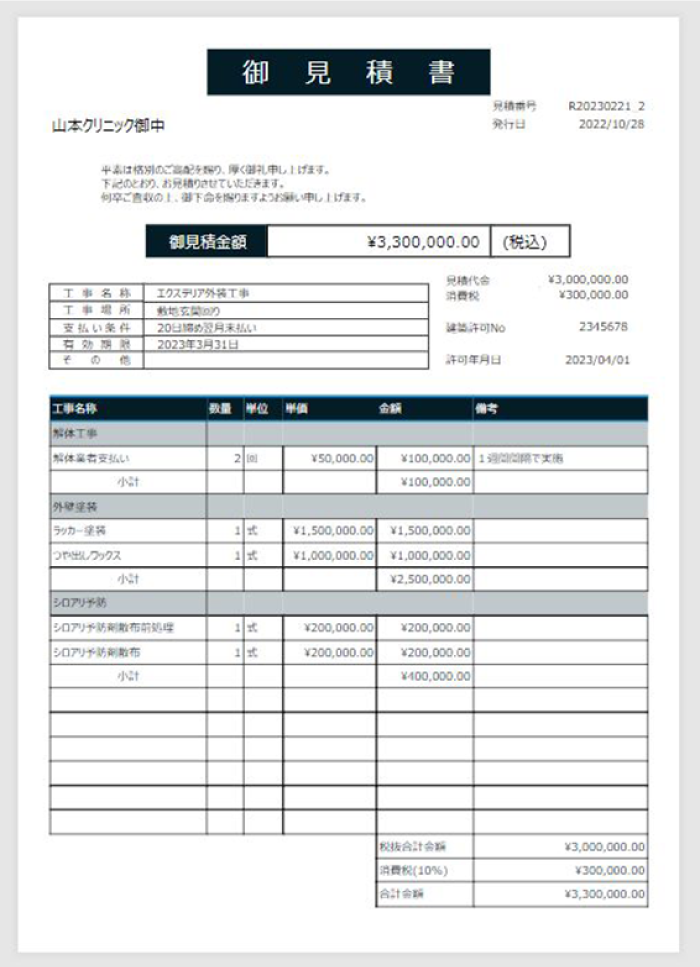
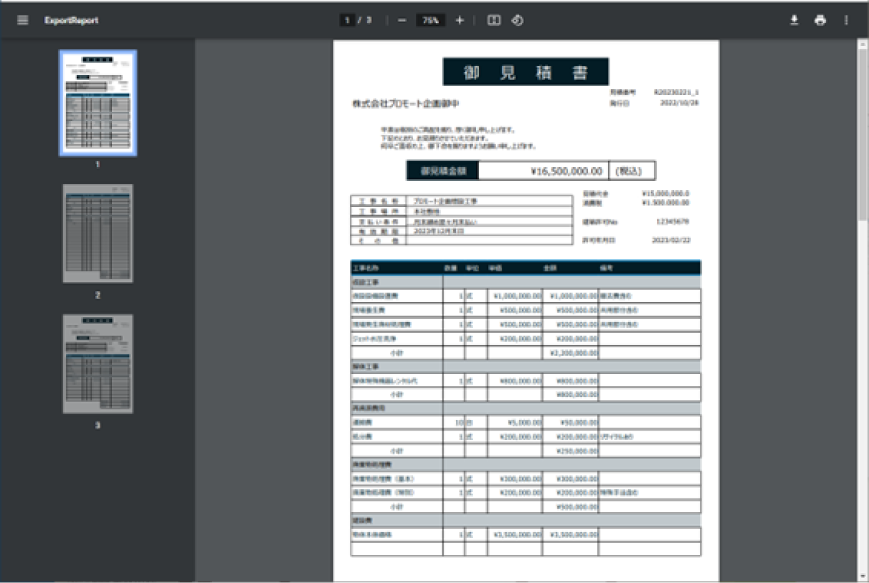
画像のように3枚に出力されます!
先に設定したように1ページ目よりあふれたデータは2ページ目に配置され、データが1ページに収まる場合は2ページ目が表示されていません。
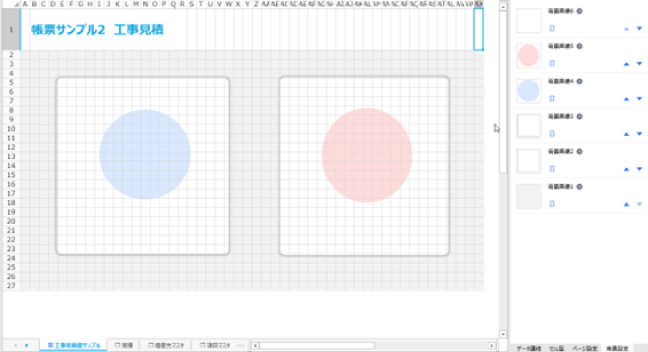
最後にブラウザに表示される画面の作成をします。
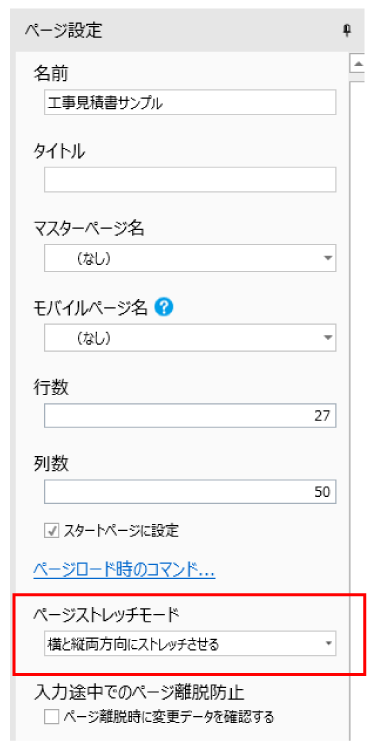
まずは画面の行と列を入力し、「ページストレッチモード」を「横と縦両方向にストレッチさせる」に設定をします。

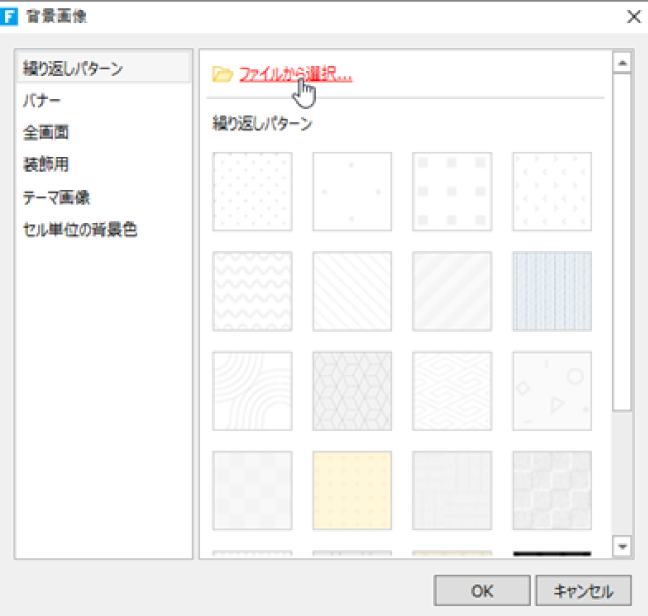
あらかじめ用意した画像をインポートし、背景画像を設定します。


グレーの背景は「繰り返しパターン」、白の背景は「バナー」、他のパーツは「装飾用」で配置します。

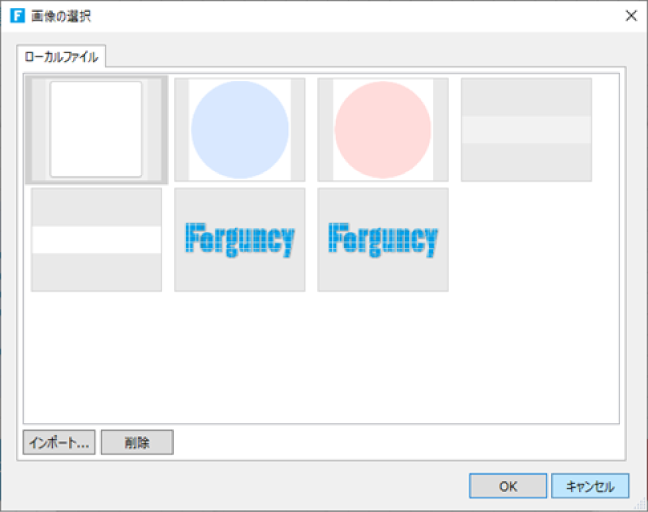
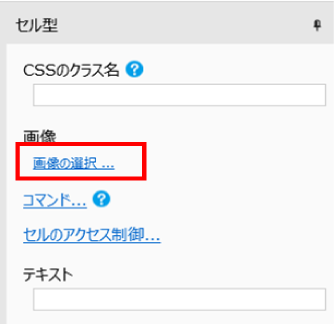
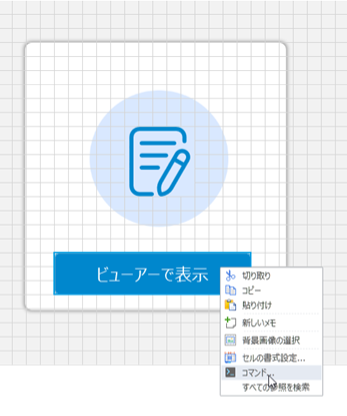
次にセルを画像に設定をして、「画像の選択」をクリックします。


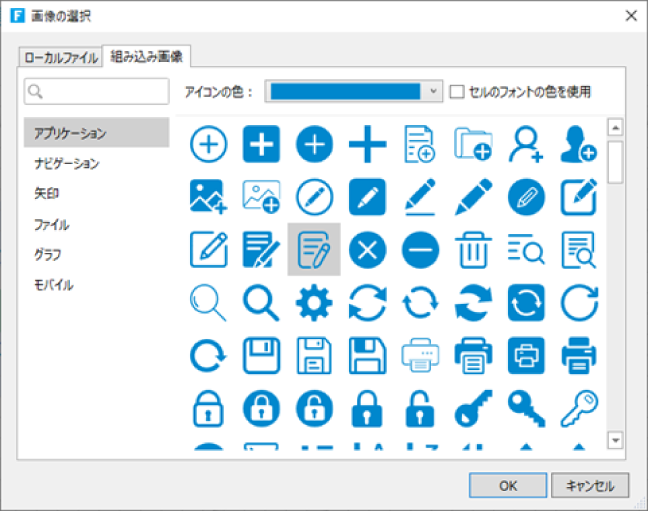
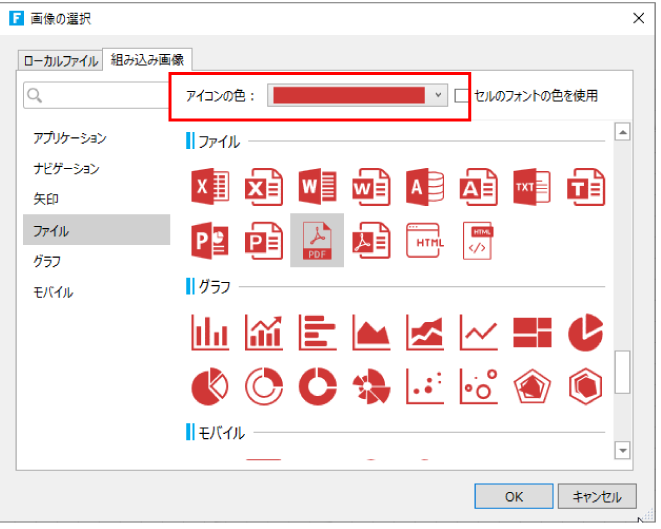
組み込み画像を選択すると画像のようなアイコンの一覧が表示されます。左側の画像はナビゲーションよりレポートマークのアイコンを選び、右側の画像はPDFのマークのアイコンを選択します。アイコンの色の表示色は「アイコンの色」より変更することができます。


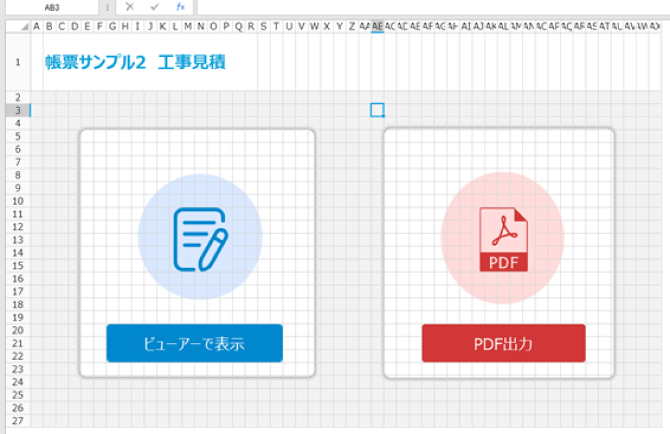
最後に、出力のためのボタンの配置を行います。左側には「ビューアーで表示」、右側には「PDF出力」とそれぞれボタンを作成します。

ボタンを作成したら、左側のボタンを右クリックして「コマンド」を選択します。

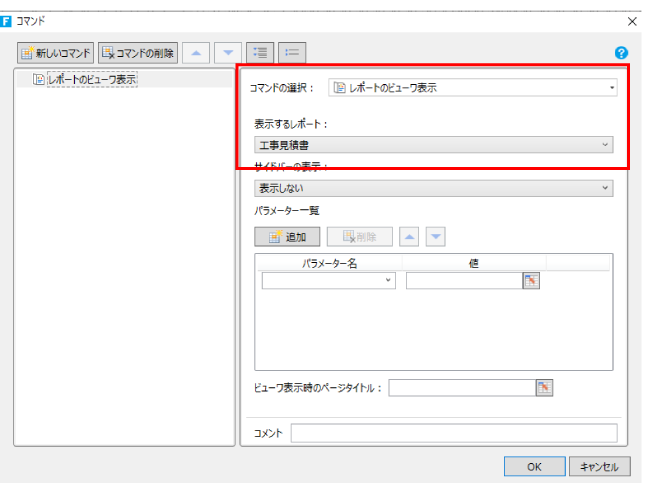
コマンド画面から「レポートのビューワ表示の表示」を選択し、表示するレポートに先ほど作成したレポートのページを設定します。

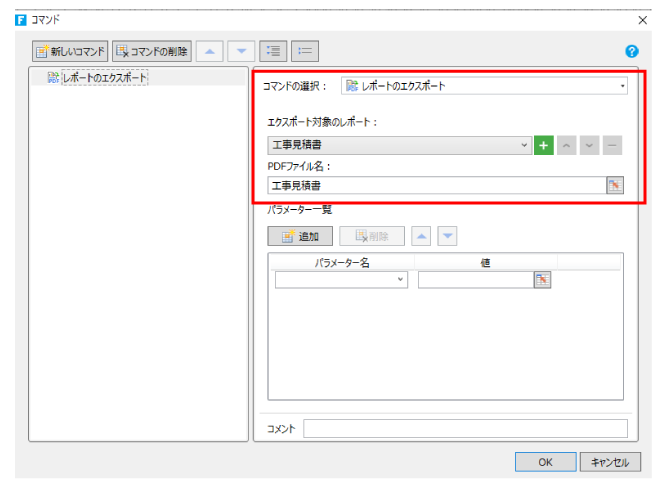
同様にPDF出力ボタンにも「レポートのエクスポート」を設定します。

全ての設定が完了したのでデバッグを開始します。
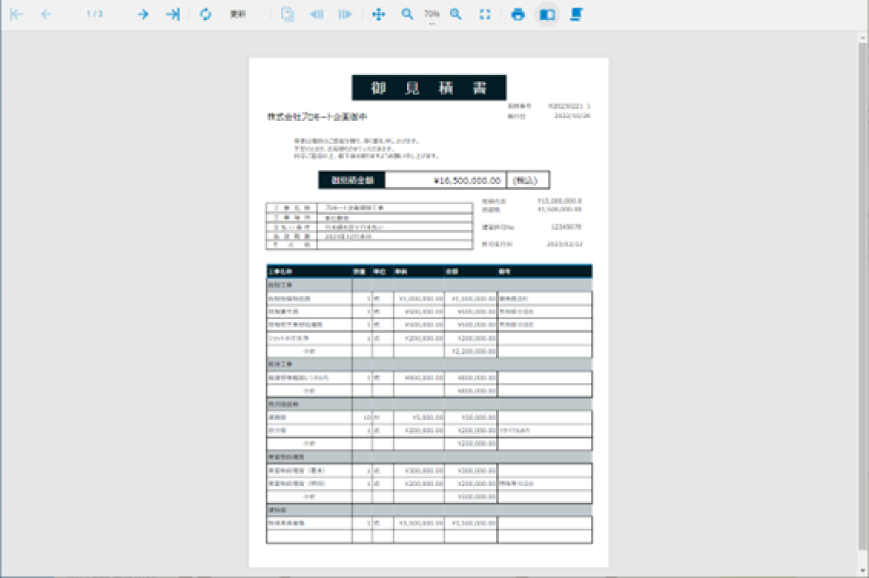
下記のような画面が表示されれば完成です。

「ビューアーを表示する」のボタンをクリックするとレポートのビューアーが、「PDF出力」のボタンをクリックするとレポートがPDFになって出力されます。


このようにForguncy8での帳票機能は視覚的に配置をすることができ、その帳票をブラウザ上で表示することが可能です。
レポートページの作成を行えば、レポート表示することや、PDFへの出力を簡単に行うことができます!
ぜひ新しくなった帳票機能を使ってみてください。