Forguncy(フォーガンシー)で顧客管理システムを作ってみました!
Excel関数もグラフも使えて画面も変更できる、ノンプログラミングWebシステム開発ツール「Forguncy(フォーガンシー)」。
今回は、Forguncyを使って簡単な顧客管理システムを作ってみます。付ける機能は、顧客情報の管理と、顧客との活動履歴の記録機能です。
↓↓ 前回の記事はこちら ↓↓
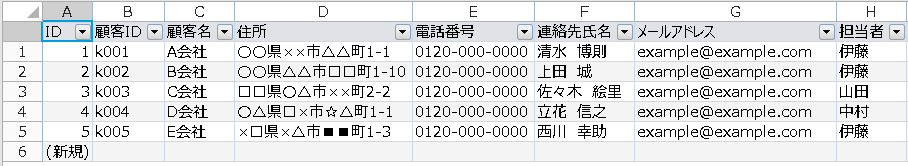
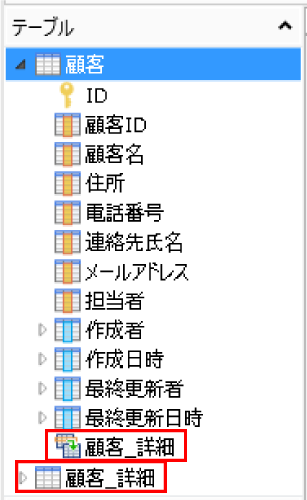
先ずは、顧客テーブルを作成。

基本情報となるデータを設定しました。
顧客情報の管理としてはこのテーブルの一覧表示、顧客情報の追加・編集・削除機能が欲しいですよね。
では、ページを作成していきます。
ここでナビゲーションウインドウのテーブル名を右クリックすると表示される「ページの生成(クイック実行)」をクリック。
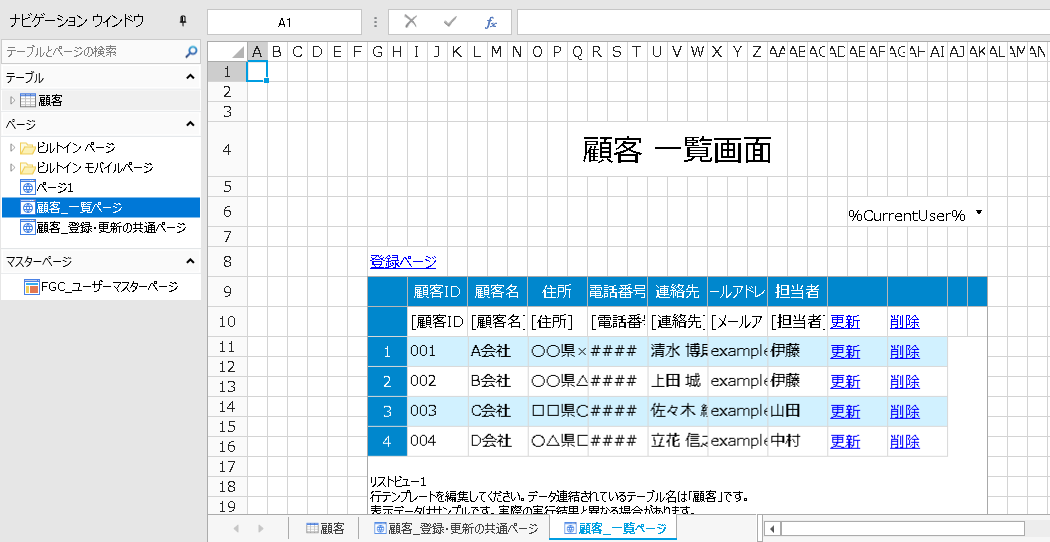
なんと一瞬で「顧客_一覧ページ」と「顧客_登録・更新の共通ページ」が生成されました。「顧客_一覧ページ」

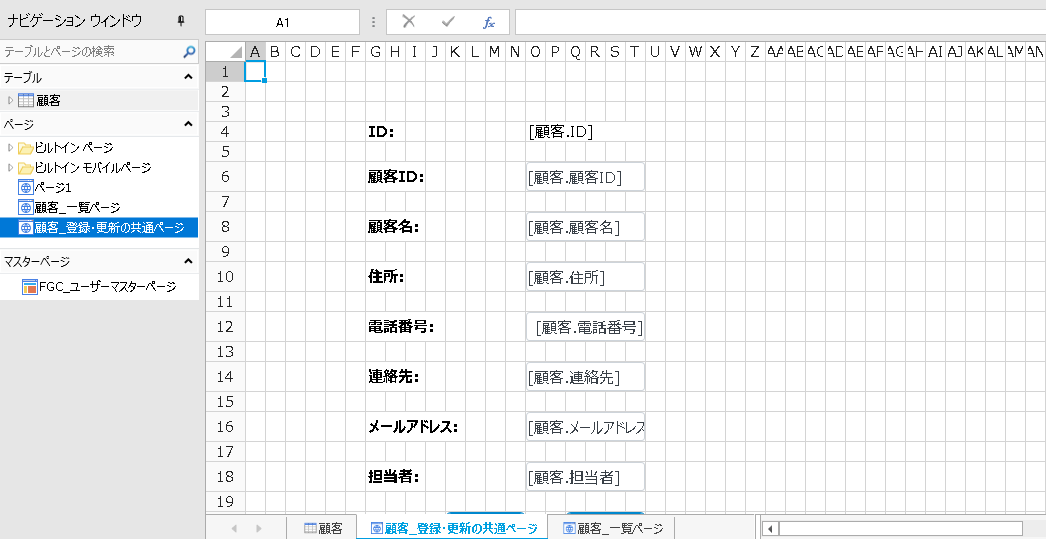
「顧客_登録・更新の共通ページ」

データが表示されるスペースを設けたり、レイアウトを変えてみたりして調整します。
さらにテーブル名を右クリックすると表示される「詳細テーブルの追加」もクリック。
顧客テーブルのフィールドに「顧客_詳細」が追加され、「顧客_詳細」テーブルができました。これらは自動的に親子関係を管理してくれます。

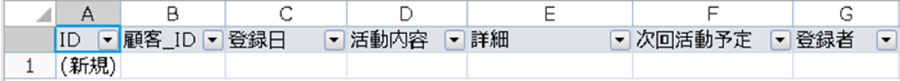
続いて、この詳細テーブルに活動履歴を登録することにします。
注意事項は自動生成される「顧客_ID」というフィールド名について。
"マスターテーブル名"+"_ID"という名称のフィールドをキーとしてマスターテーブルと関連付き、このキーを元にForguncyが自動的に親子関係を管理するので、名称を変えてはいけません。

次は実際に表示、操作するための画面を作成します。
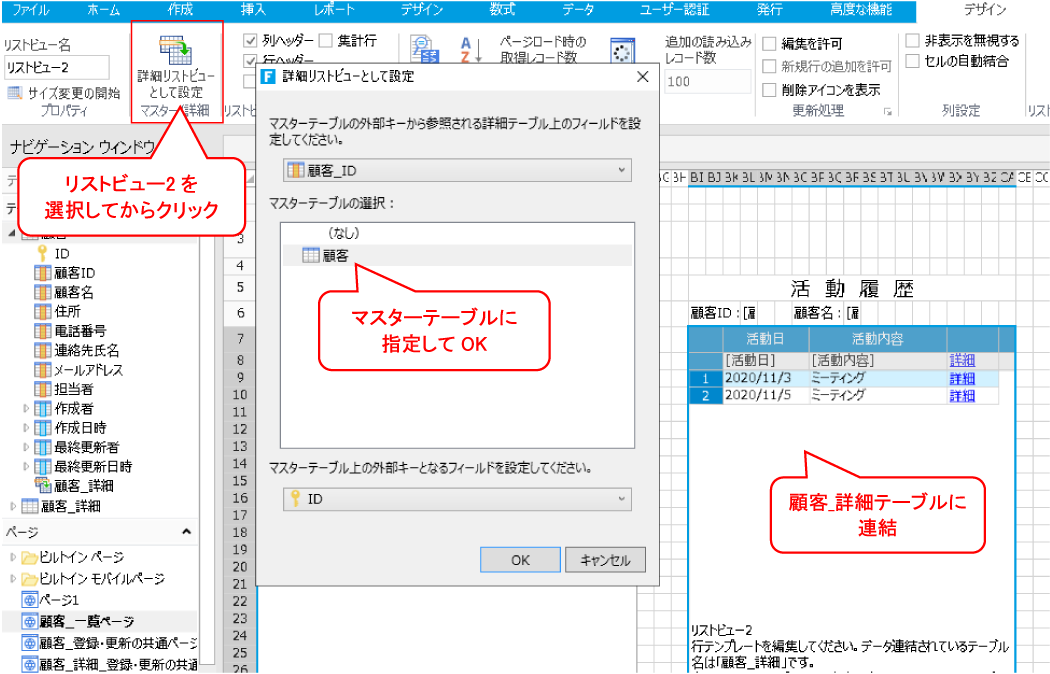
顧客_一覧ページにリストビューを追加し、詳細テーブルを連結します。
このテーブルには、「詳細リストビューとしての設定」を行います。

これで、マスターである顧客テーブルのリストビューと、詳細テーブルのリストビューが連動するようになります。
実際にブラウザで表示した時、リストビュー1で選択した行の詳細テーブルがリストビュー2に表示されます。
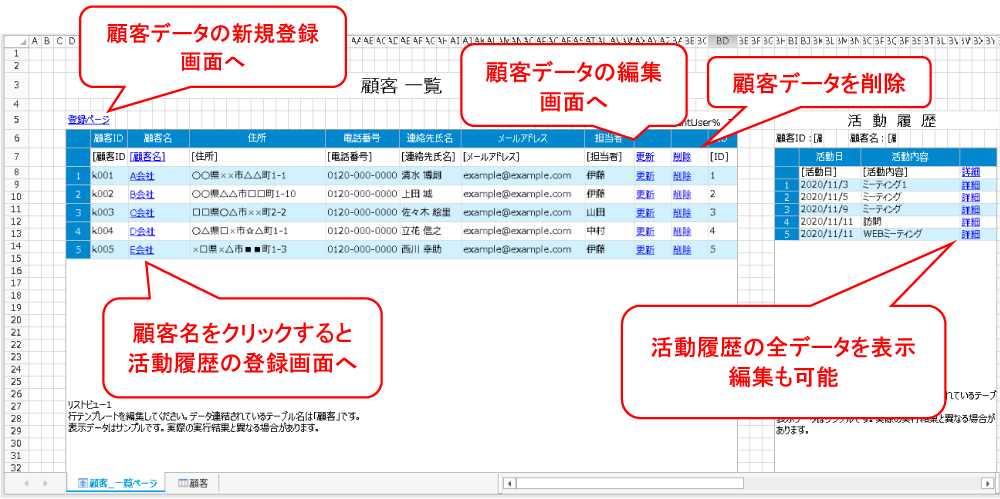
トップ画面の仕様を次のようにしました。

顧客データの追加・編集画面は共通です。(自動生成されたページを使います)
トップ画面には最低限の活動履歴(詳細データ)を表示することにして、詳細テーブルの全データは別ページで表示/編集するようにしました。
活動履歴の登録は顧客名をクリックして開いた画面で入力します。
活動履歴の登録・表示/編集画面も共通にしました。
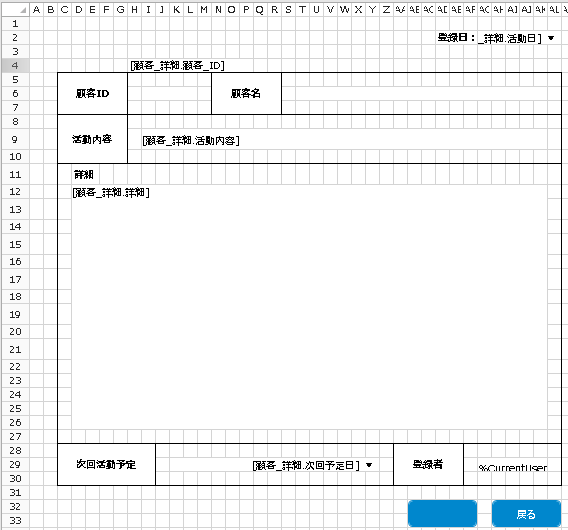
「顧客_詳細_登録・更新の共通ページ」

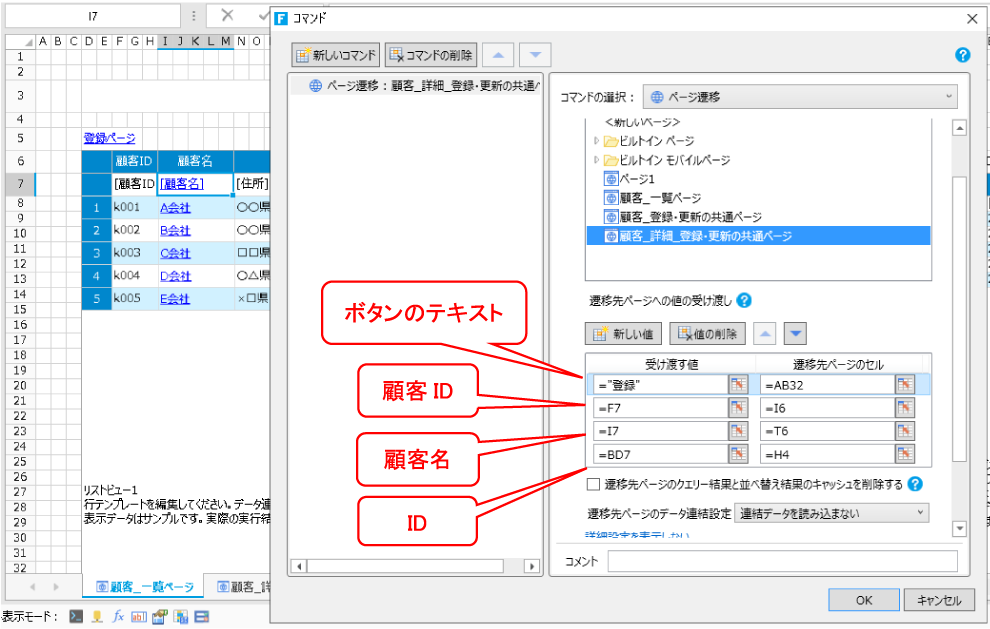
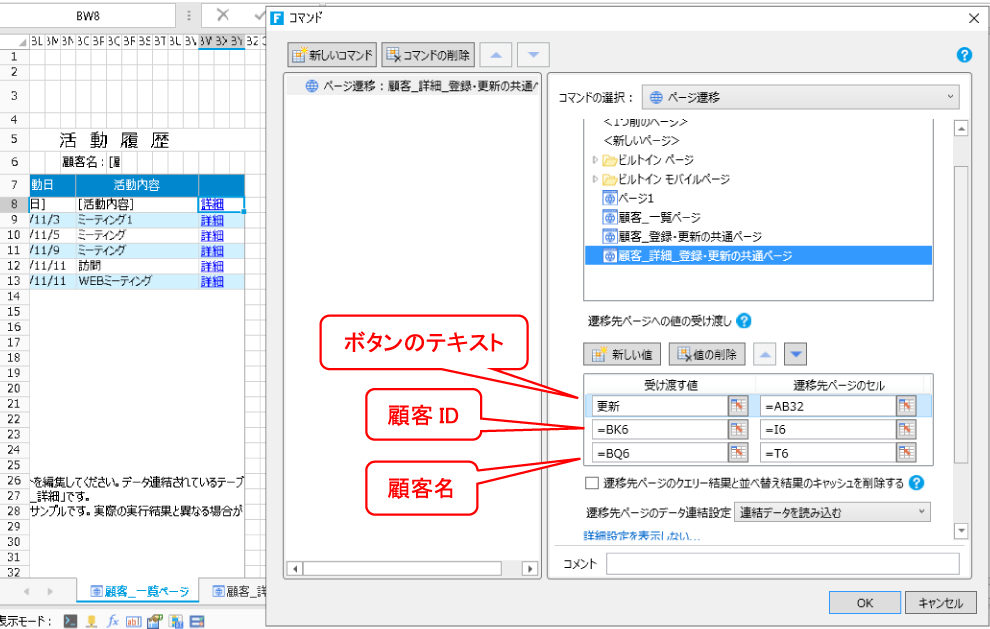
顧客_ID、顧客IDと顧客名は前画面からデータの受け渡しを設定。
ボタンセルのテキストも前画面から受け渡します。
顧客名のハイパーリンクセルに設定したコマンドはこちらです。

活動履歴の「詳細」に設定したハイパーセルのコマンドはこちらです。

これで完成です。
「開始」をクリックして、ブラウザで確認してみます。

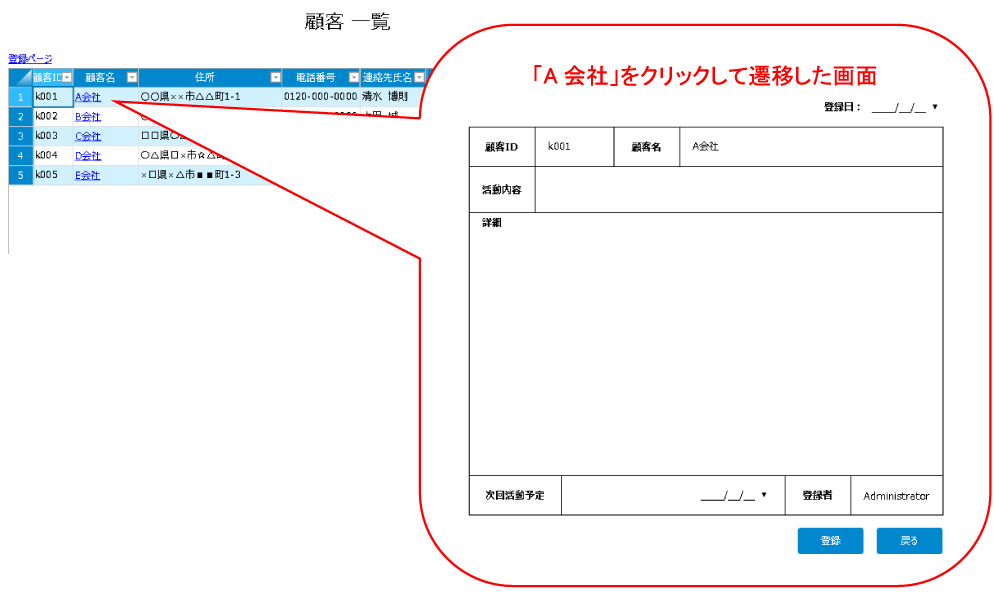
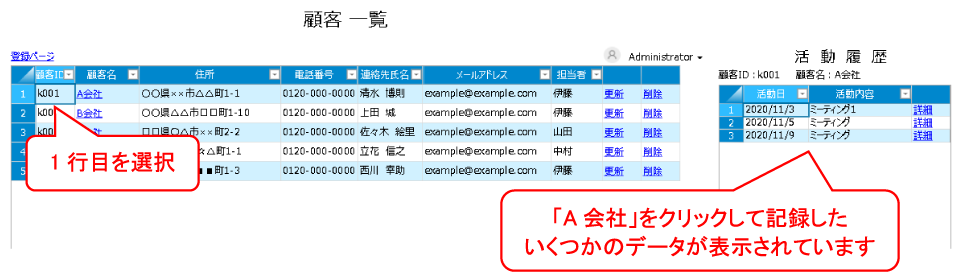
「A会社」をクリックして遷移した画面から活動記録を登録してみます。
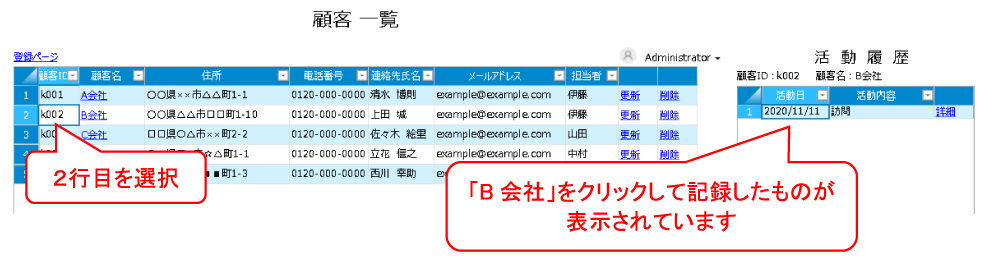
いくつか記録すると、顧客一覧で選択した行の活動履歴が切り替わり、表示されます。


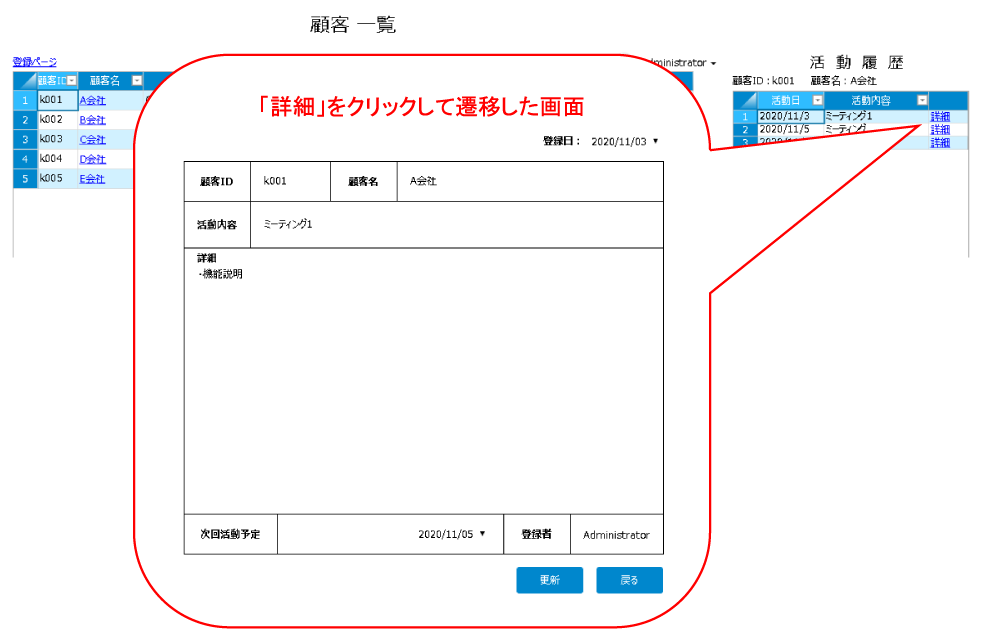
活動履歴にある「詳細」をクリックすると、こちらのレコードデータを表示するページに遷移します。

いかがでしたか?
今回は、親子関係を管理してくれる詳細テーブルを作って、詳細リストビューを使ったシステムを作成してみました。
ちょっとした業務システムであれば、プログラムを書く必要は全くなく、ノンプログラムでExcel(エクセル)ファイルに設定を付けていくだけで、Webシステム化が完了してしまいます。ちょっと慣れは必要ですが、ある程度使えるようになれば、どんどん業務改善が進められるかもしれませんね!
次回もお楽しみに!