【リストビュー】横スクロール可能なリストビューの作成-Forguncy(フォーガンシー)
また、本記事の内容についてはサンプルアプリのご提供も行っております。
サンプルアプリをご希望の場合はこちらよりご連絡ください。
はじめに
Forguncy8の仕様より、リストビューは論理上最大列数999まで設定可能です。
現実にはここまで大きなリストビューを設計することはほぼありませんが、横に長いリストビューの設計は、通常のケースでしばしば起こります。
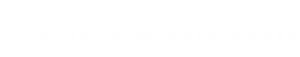
では、アプリケーションを実行した際、非常に大きな幅のリストビューが配置されたページはどのように表示されるでしょうか。

下記例のように、通常はブラウザに横スクロールバーが表示されます。
このバーを右側へスライドすると、隠れていた部分が見えるようになる代わりに、今度は左側に配置した要素が見えなくなってしまいます。
これを回避するためには、リストビュー自体が横スクロール可能となる必要があります。
Forguncyでは、単一の設定ではなく、いくつかの設定を行うことにより、横スクロール可能なリストビューを作成することができます。
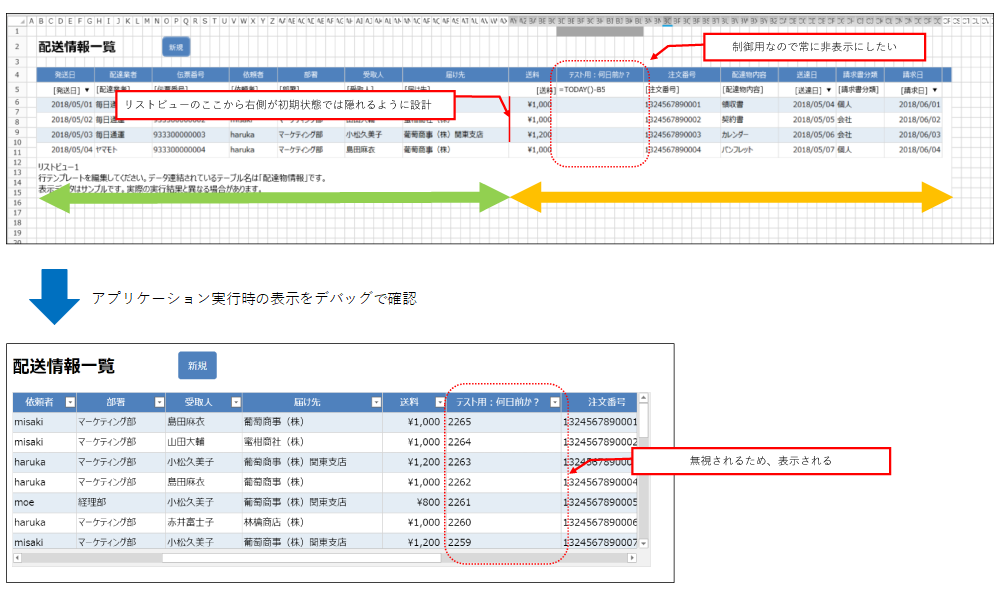
【例:非常に大きな幅のリストビューが配置されたページの表示】
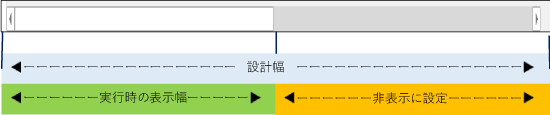
横に長いリストビューを設計

■設計手順(リストビューに横スクロールバーを表示する)
基本的には、次の2つを行うことでリストビューを横スクロール可能とすることができます。
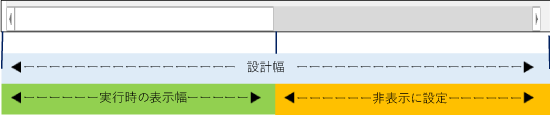
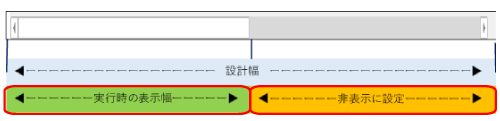
◎ページ上で、リストビューの一部の列を非表示にします。
◎リストビューに対して、「非表示を無視する」設定にします。

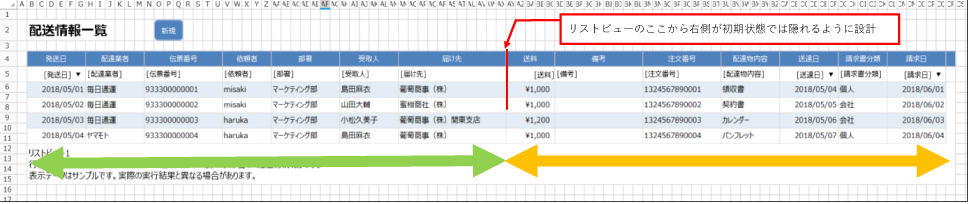
今回は、次のリストビューに対して、横スクロールができるよう設計していきます。

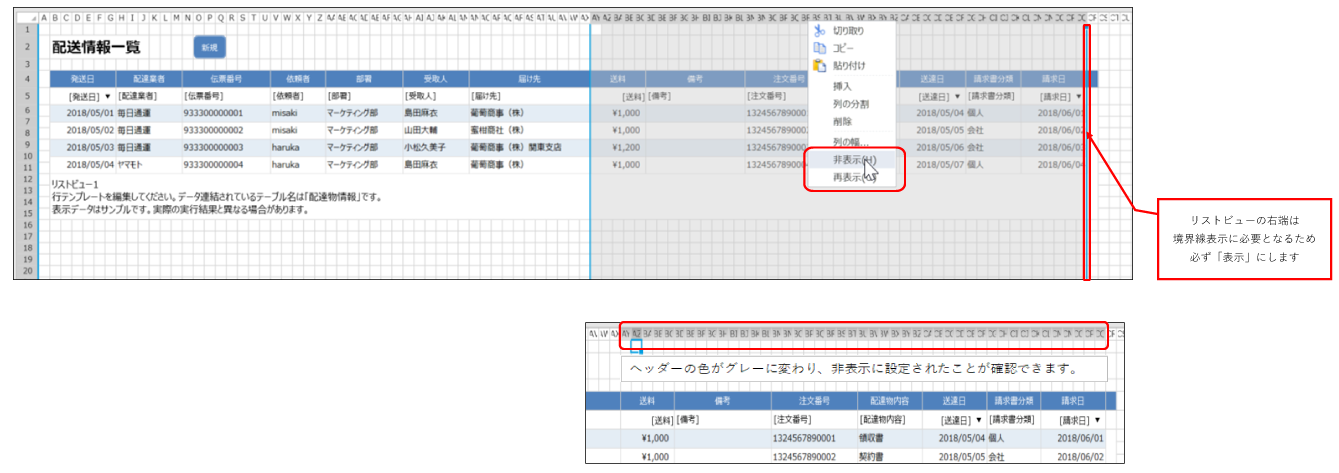
1)リストビュー上の「送料」から「請求日」に相当する列を選択状態にし、そのページの列ヘッダー上で右クリックします(リストビューの列ヘッダーではないことに注意してください)。
2)表示されたコンテキストメニューから[非表示]を選択します。

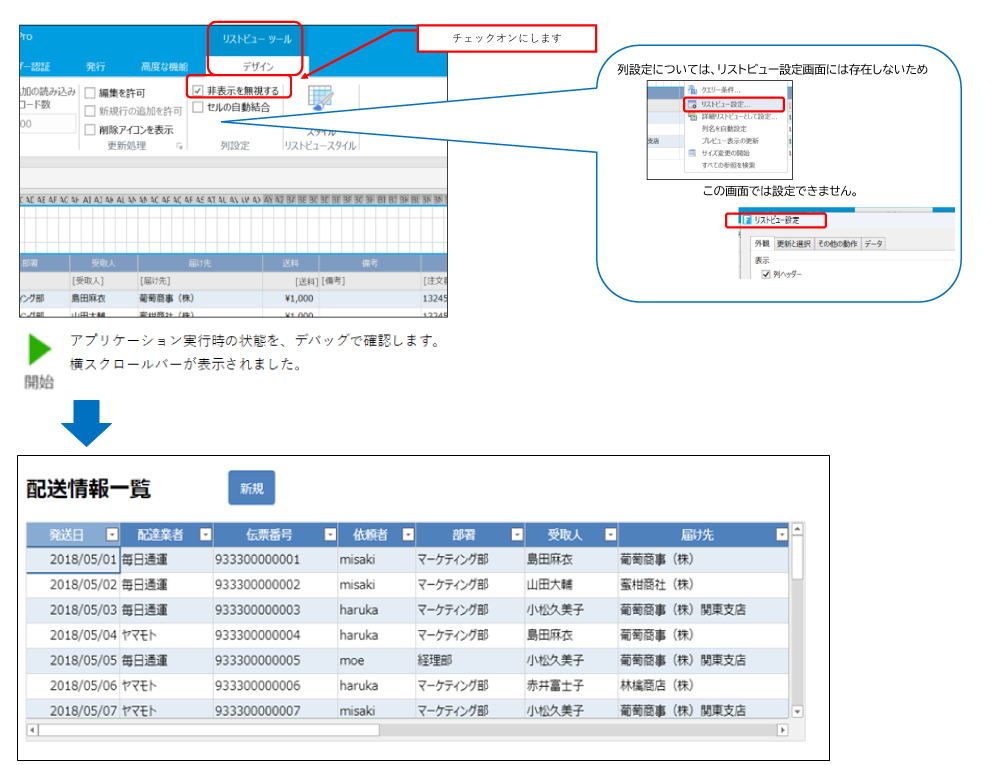
3)リストビューの任意の場所を選択した状態で表示される[リストビューツール]の[デザイン]タブから、[列設定]-[非表示を無視する]をチェックします。

■設計手順(リストビューの固定表示列を設定する)
両端にある列を固定表示する設定にして、横スクロールに影響されないようにすることができます。
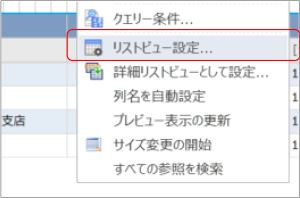
1)リストビュー上に任意の場所で右クリックし、コンテキストメニューから[リストビュー詳細]を選択します。

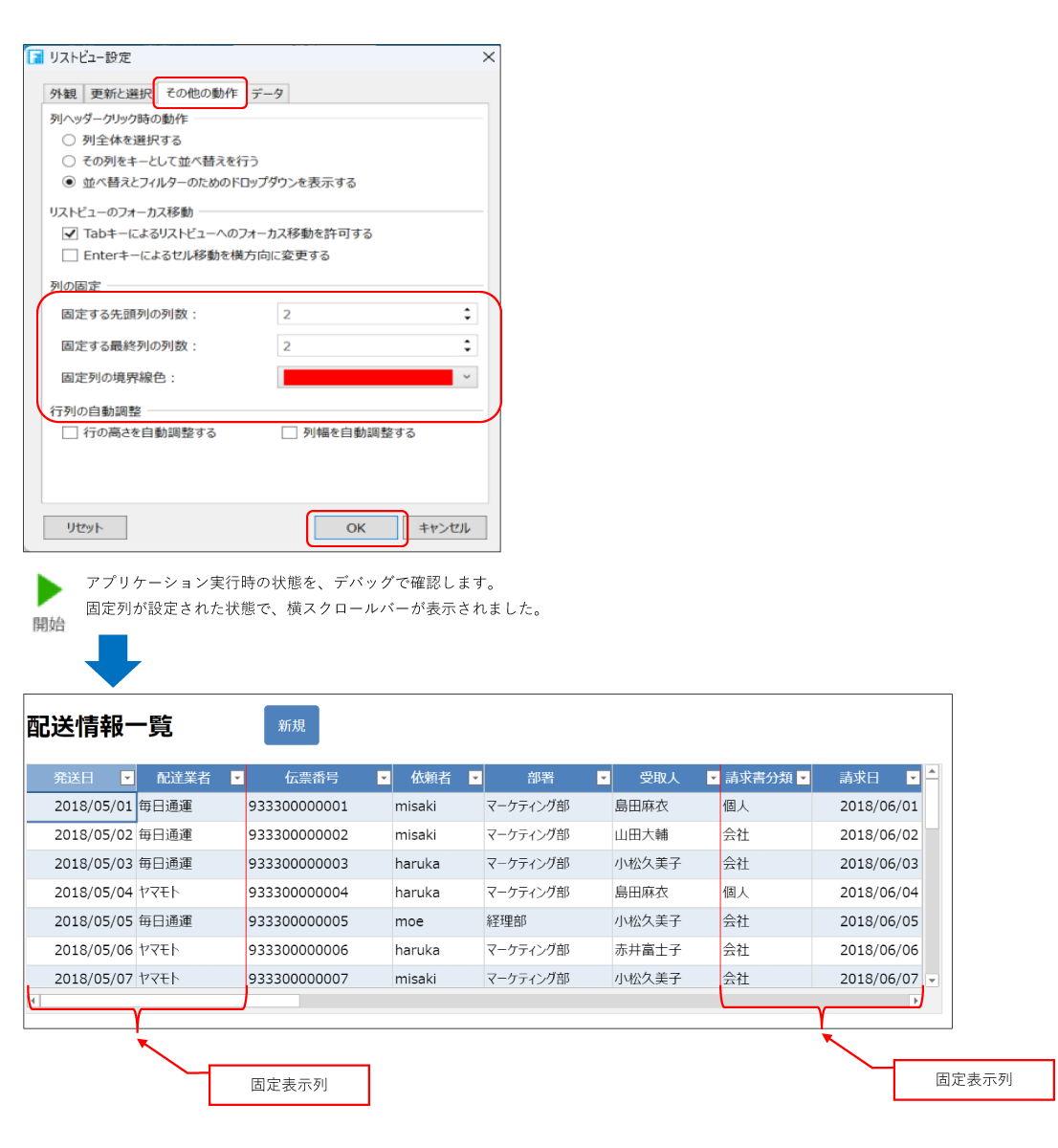
2)表示されたリストビュー設定ダイアログの[その他の動作]タブから、列の固定に関する設定を行います。
今回は、両端に2列ずつ固定表示し、固定列の境界色を赤に設定します。

スクロールしても、両端の2列は固定表示されたままです。

ヒント集
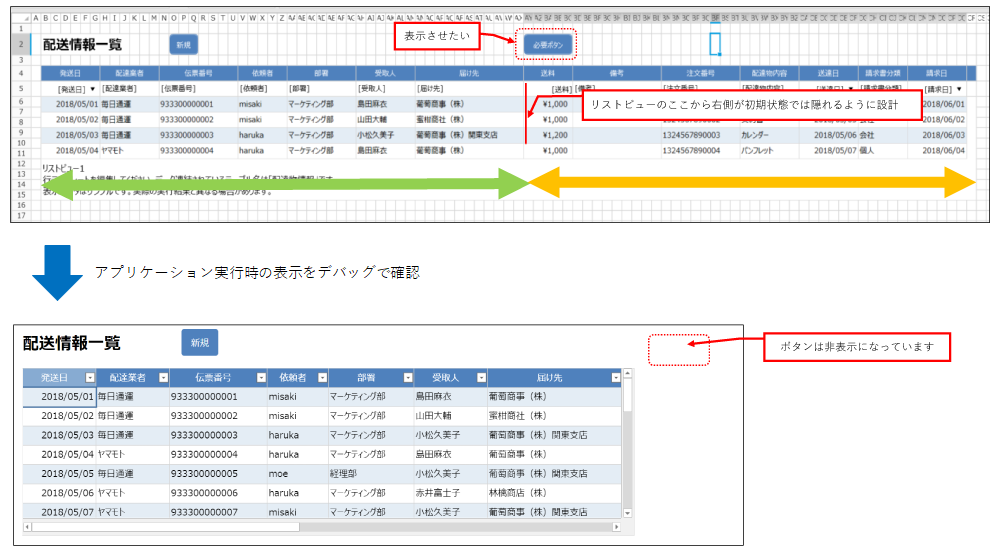
■リストビューに横スクロールバーを表示する:非表示にした範囲内に表示させたいリストビュー以外の要素がある場合のヒント
リストビューを横スクロール可能とする手順
◎ページ上で、リストビューの一部の列を非表示にします ▶ 連続している必要はありません
◎リストビューに対して、「非表示を無視する」設定にします。

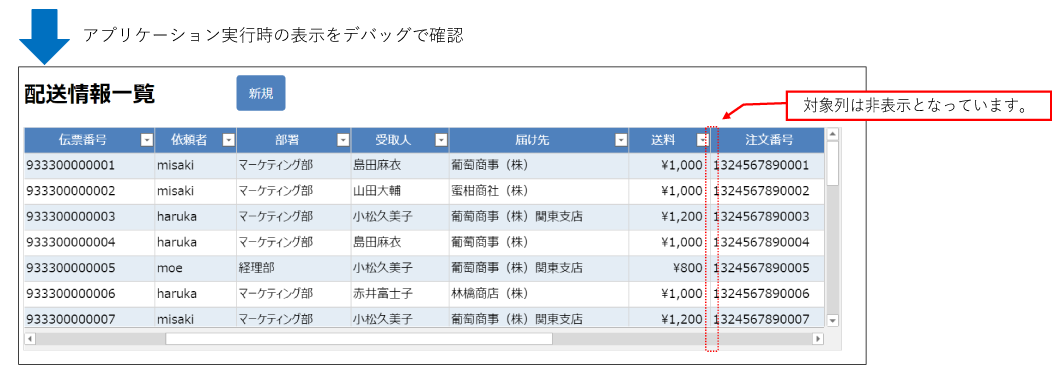
非表示列内に表示対象要素が含まれていると、実行時その要素は非表示になってしまいます。

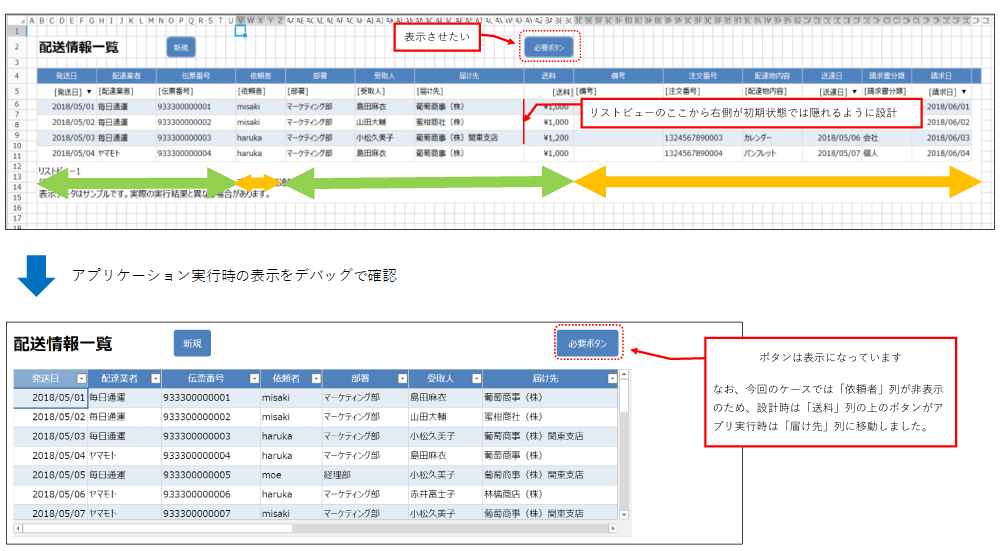
このような場合、非表示列を複数箇所に分けて設定することで対処します。
今回の例では、「送料」列にかかる部分を表示にし、「依頼者」列にかかる部分を非表示にしました。

■リストビューに横スクロールバーを表示する:リストビュー内に実行時必ず非表示にしたい列がある場合のヒント
リストビューを横スクロール可能とする手順
◎ページ上で、リストビューの一部の列を非表示にします
◎リストビューに対して、「非表示を無視する」設定にします。
▶ リストビューの操作コマンドで設定した列の非表示には影響しません
▶ 列の幅には影響しません

リストビュー内に常に非表示にしておきたい制御用の列がある場合
「非表示を無視する」設定により、実行時に必ず表示されてしまいます。

このような場合、「非表示を無視する」設定に影響を受けない方法を用いて当該列を表示させないようにすることで、
対処します。
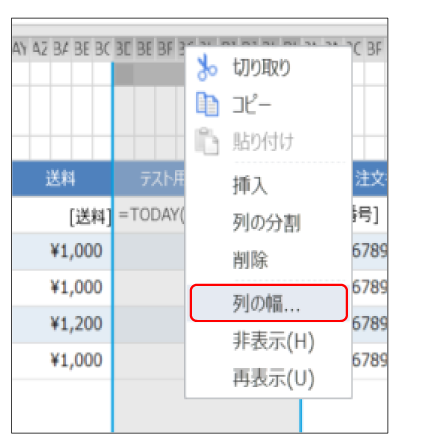
方法1:常に非表示にしておきたい列の幅を「0」にする
対象の列ヘッダー範囲を選択した状態で右クリックし、表示されたコンテキストメニューから[列の幅]を選択します。

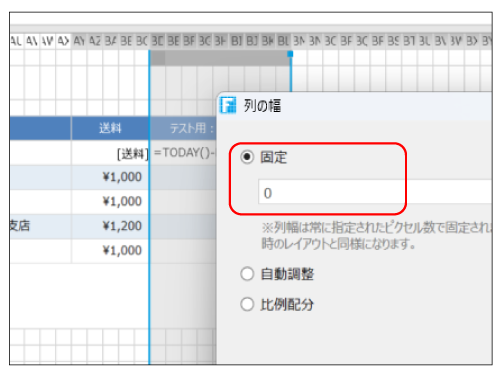
表示されたダイアログで、「固定幅 0」を設定します。

※設計時、完全に見えなくなってしまうため、扱いにくい、見落としやすい等の欠点があります。
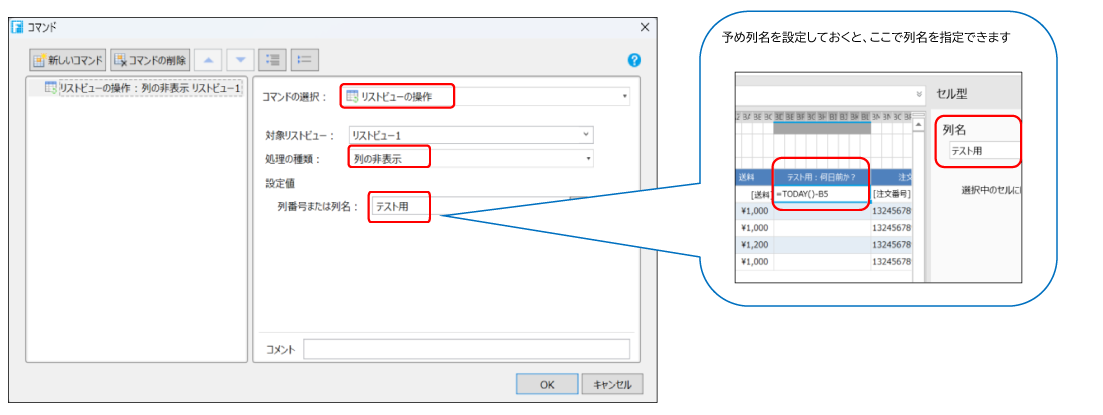
方法2:コマンドのリストビューの操作で、列の非表示を行う
ページロード時のコマンドに、列の非表示を設定します。

リストビューの設定から行う「列の非表示」は、複数の列を一度に設定できず、非表示にしたい列数分のコマンドが必要になります。
今回は対象がひとつだけでしたが、複数の列が対象となる場合、実行負荷が従量的に増えることに注意してください。